-
Latest Version
FontLab 8.4.3 Build 8984 LATEST
-
Review by
-
Operating System
macOS 10.12 Sierra or later
-
User Rating
Click to vote -
Author / Product
-
Filename
FontLab-8-Mac-Install-8984.dmg
It lets you create, open, modify, draw, space, kern, hint and export desktop, web, color and variable OpenType fonts for any Unicode writing system, from Latin, Cyrillic and Greek, to Arabic, Hebrew and Indic, all the way to Chinese, Japanese, emoji, symbols and icons. Get the most robust toolset and most powerful features for type design.
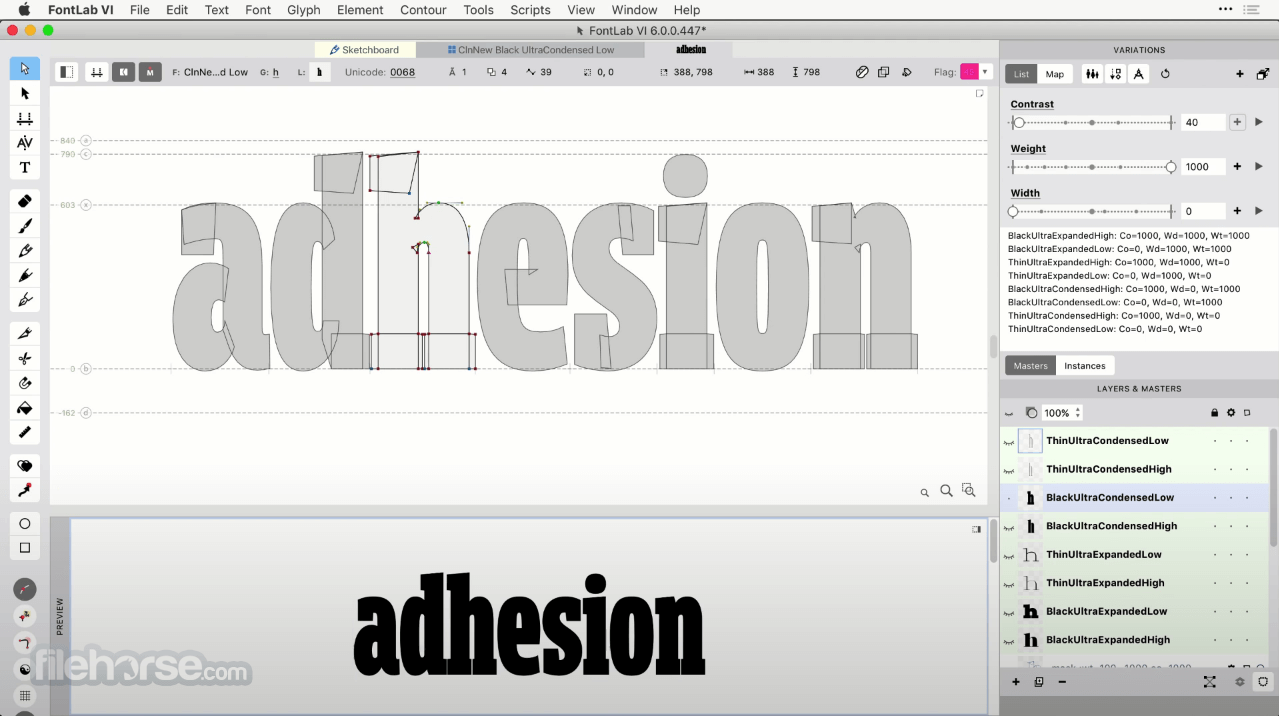
FontLab for macOS is an integrated font editor for macOS and Windows that helps you create fonts from start to finish, from a simple design to a really “ultra bold” complex project, and brings a spark of magic into type design. It is available as a 30-day free fully functional trial.
With FontLab Studio for Mac you can now print, synchronize text across multiple windows with Echo Text, override and add custom OpenType tables using the new Tables panel, quickly add and edit classes in the improved Classes panel, create OpenType Symbol‐encoded fonts, restore your panels when you open a VFC/VFJ, and much more!
Features and Highlights
Brush & Power Brush
Apply the Power Brush to a “skeleton” contour for live, adjustable calligraphic strokes. Control the angle and thickness of the brush, and tweak it even after you’ve drawn. Save Power Brush presets and apply them to other contours across your font.
Pencil tool
Pencil is a radical new sketching tool. Trim, tweak, modify, smooth, adjust. Nothing gets in the way of creative successive approximation — especially not the usual constraints of wrangling Bézier curves.
Rapid tool
Rapid tool is a Pen on turbo. Click for a line, double-click for a curve, that’s it. It knows which nodes should be extremes, and automatically makes smooth curves with your chosen node positions.
Pen tool
If you like drawing with an industry-standard Bézier pen, It has a great Pen tool for you. It combined the best of Fontographer, the app, and some other approaches. And if you find a traditional Bézier pen hard, you’ll love the rest of drawing tools.
Adjust big-time in no time
Some nodes define a stem position, but some are Servants that just follow along when you move others. With just one move of a node, Ctrl+Alt+Nudge handles or intelligently Power Nudge other nodes. Select and move nodes and handles across contours and multiple glyphs. Link points to Power Guides with Magnet to orchestrate major shape changes quickly and consistently.
Curve Tension
Curve tension is a measure of how much a curve deviates from a straight line between two points, from zero to 100%. So for example, Helvetica has more tense curves than Frutiger or Myriad. A smooth outline will have constant tension, or a steady decrease or increase from curve to curve. The tool not only lets you visualize curve tension, but also lets you see it numerically, edit it visually, and even use the Rapid tool to draw curves with tension set to your specifications. So if you want to make a font with more squarish curves like Helvetica or Eurostile, It can help you draw it that way from the start.
Smooth the bumpy curves
Harmonize your curves to make them really fluid, or “G2 curvature continuous” in math-speak. Make your node a Genius, which stays fluid even if you move the handles — view the Curvature to prove it.
Catch glitches
Easily spot odd points and suspicious curves with the revamped FontAudit, live outline custodian. Its intuitive problem highlighting (a nod to Tal Leming’s Glyph Nanny) and improved fixing algorithms will help you turn your outlines into pro outlines.
Complete color support
In the Studio, everything is color-enabled. Draw multi-color contours, bring in color outlines, SVGs and bitmap images, overlay layered fonts and create emoji or chromatic fonts for all Color OpenType-enabled platforms: Adobe Photoshop and Illustrator CC 2018, macOS, Windows 8+, iOS, Android and modern web browsers.
Integrated ScanFont
You’ve made your drawings somewhere else? No problem. Copy-paste glyph outlines or color vector graphics from Adobe Illustrator, the Studio, or other vector drawing or font apps, import SVG drawings and bitmap images.
Sketchboard
Sketchboard is a a virtual desk or canvas that allows you to draw and experiment outside of any glyph. It’s great for collecting sketches, separating artwork into glyph images, or just drawing logos and symbols using all of Font Lab’s juicy Bézier magic.
Pixel-savvy
Drag-drop or copy-paste pixel images in most formats, with mono, grayscale, full color and transparency support. Split and autotrace or place the images into the img layer for reference to draw over them. Rotate and scale imported graphics, crop, blur, remove noise and background.
Intelligent interpolation
To create intermediate designs via interpolation, you need all your glyph masters to have the same number and geometric structure of contours and nodes. Font Lab can help you automatically match your masters by sorting contours, relocating start points and correcting path direction.
Distraction-free spacing
Perform metrics and kerning editing in a multi-line Metrics Window, with an adjustable, distraction-free UI and intuitive keyboard shortcuts. Step through your phrases with the Pairs & Phrases panel, or dive into details using slanted sidebearings and the enhanced Measurement line.
Powerful anchors
Position Anchors manually or link their positions to other anchors or guides with math expressions. It will display all matching diacritical marks in the Anchor Cloud, and will use your anchors to generate composite glyphs and the mark/mkmk OpenType features.
Flag and tag glyphs
Sort glyphs by the Color Flags (marks), and organize your glyphs with Tags: assign multiple labels to your glyphs, then assign the same tags to font guidelines, stems and zones, and they’ll only appear in the tagged glyphs.
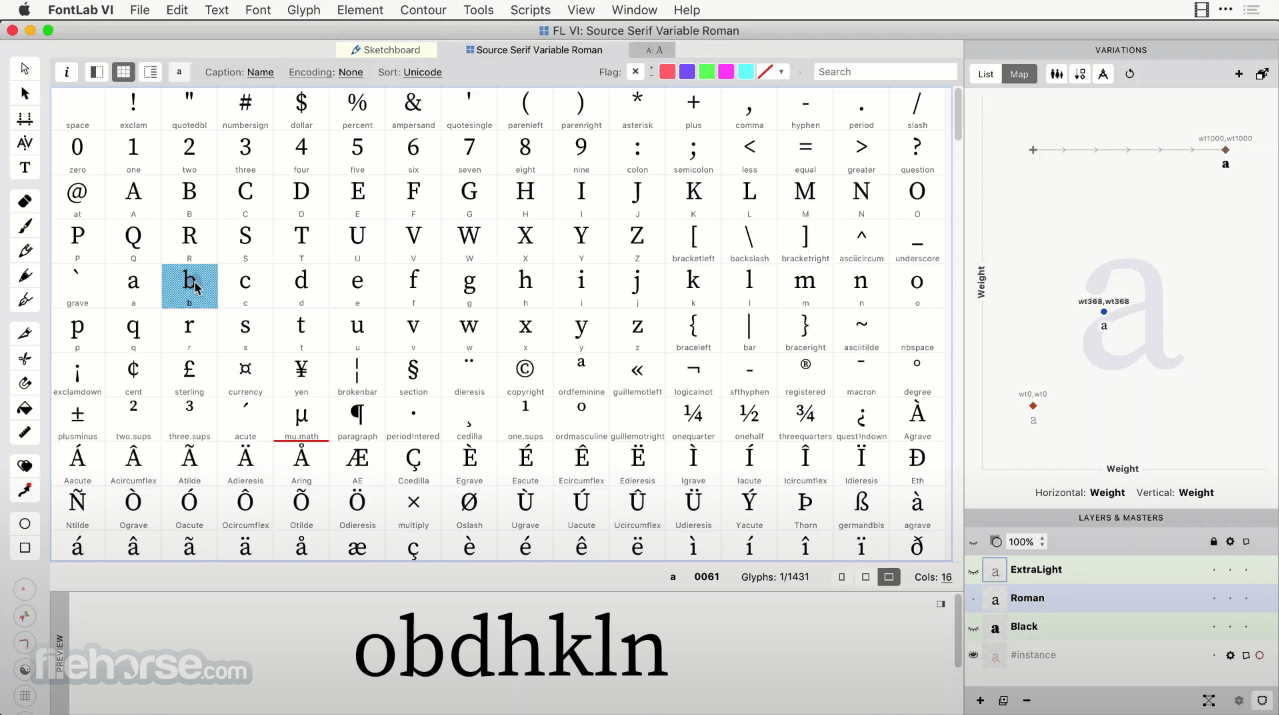
Full Unicode & OpenType
Test your OpenType features with the built-in HarfBuzz OpenType Layout engine with complete complex-script support. Search for glyphs based on Unicode character names and Unicode scripts. Font Lab stays up-to-date with the latest Unicode and OpenType standards.
How to Use
Open FontLab and create a new font project
Import existing fonts or draw glyphs from scratch
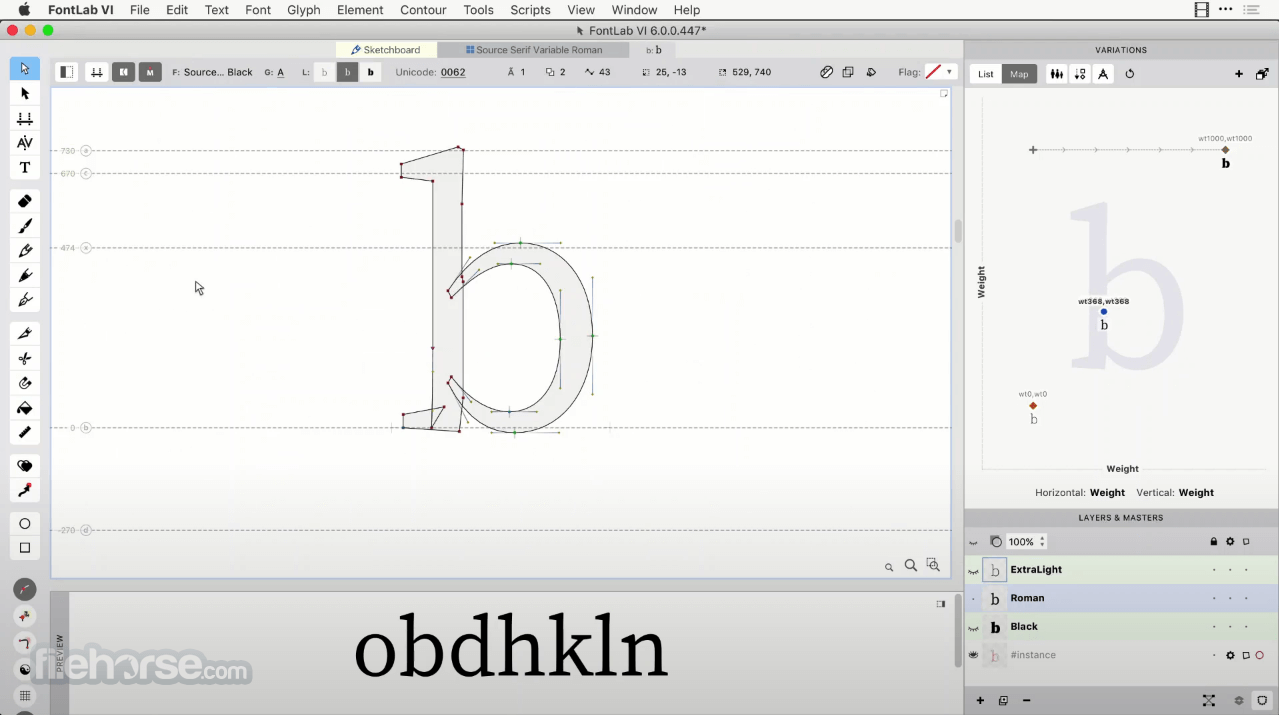
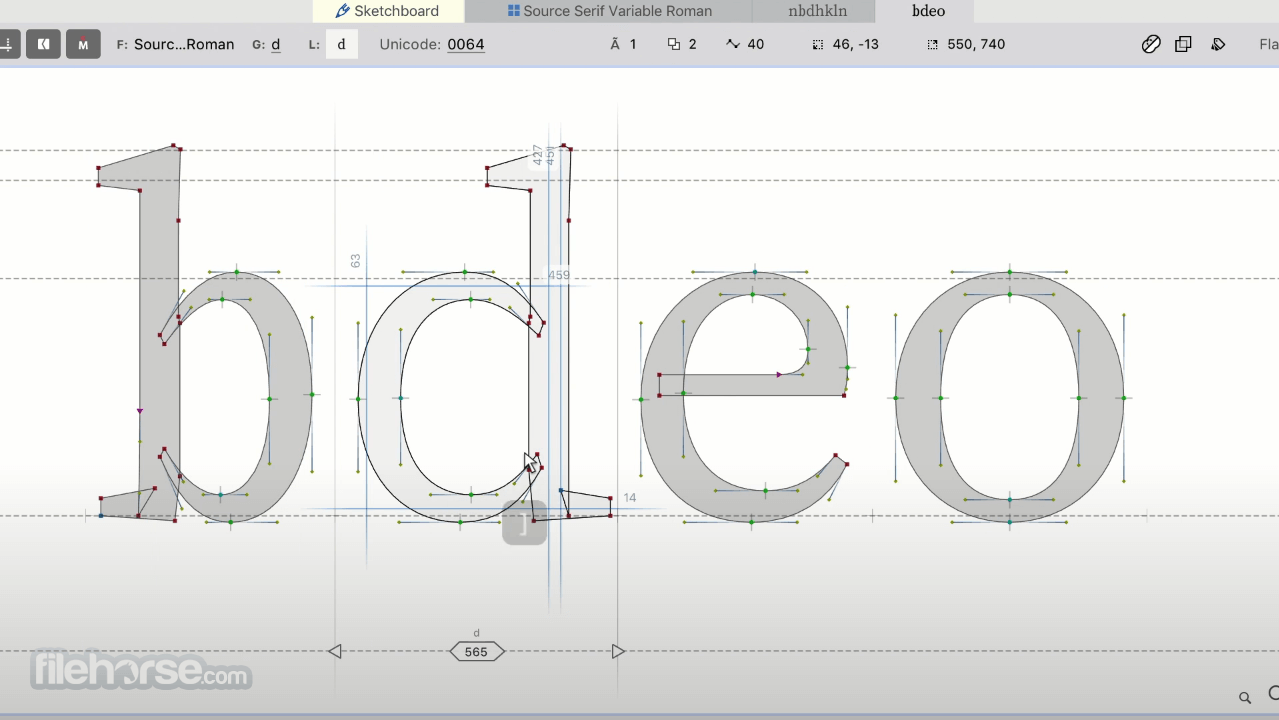
Use drawing tools to design or modify letterforms
Apply metrics and kerning adjustments for spacing
Generate OpenType features using built-in tools
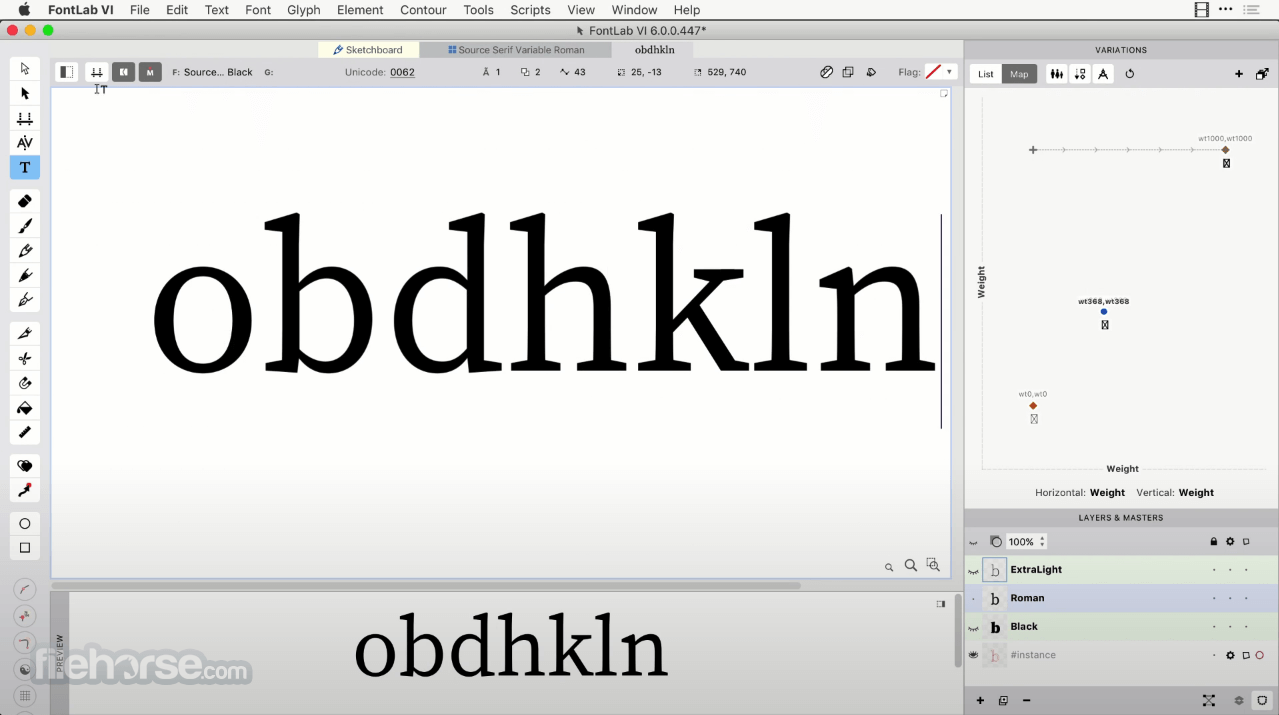
Preview fonts in real-time using the Test panel
Export completed fonts in various formats (OTF, TTF)
System Requirements
- macOS 10.15 (Catalina) or later
- Intel or Apple Silicon (M1/M2) processor
- 4 GB RAM (8 GB or more recommended)
- 200 MB of available disk space
- OpenGL 2.0 compatible graphics card
- Advanced font creation and editing tools
- Supports variable and color fonts
- Comprehensive OpenType feature support
- Seamless integration with other font tools
- High customization of UI and workflow
- Relatively high price point
- Occasional performance lags with large fonts
- Interface can feel cluttered at times
- Limited built-in tutorials or guides
Also Available: Download FontLab for Windows
 OperaOpera 119.0 Build 5497.141
OperaOpera 119.0 Build 5497.141 PhotoshopAdobe Photoshop CC 2024 25.12
PhotoshopAdobe Photoshop CC 2024 25.12 CapCutCapCut 6.5.0
CapCutCapCut 6.5.0 BlueStacksBlueStacks Air 5.21.650
BlueStacksBlueStacks Air 5.21.650 Adobe AcrobatAdobe Acrobat Pro 2025.001.20529
Adobe AcrobatAdobe Acrobat Pro 2025.001.20529 MacKeeperMacKeeper 7.0
MacKeeperMacKeeper 7.0 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game SemrushSemrush - Keyword Research Tool
SemrushSemrush - Keyword Research Tool CleanMyMacCleanMyMac X 5.0.6
CleanMyMacCleanMyMac X 5.0.6 4DDiG4DDiG Mac Data Recovery 5.2.2
4DDiG4DDiG Mac Data Recovery 5.2.2










Comments and User Reviews