-
Latest Version
Visual Studio Code 1.101.2 LATEST
-
Review by
-
Operating System
macOS 10.15 Catalina or later
-
User Rating
Click to vote -
Author / Product
-
Filename
VSCode-darwin-universal.zip
The app provides developers with a new choice of developer tool that combines the simplicity and streamlined experience of a code editor with the best of what developers need for their core code-edit-debug cycle.
Visual Studio Code is the first code editor, and first cross-platform development tool - supporting OSX, Linux, and Windows - in the Visual Studio family.
At its heart, Visual Studio Code for macOS features a powerful, fast code editor great for day-to-day use.
The Preview release of Code already has many of the features developers need in a code and text editor, including navigation, keyboard support with customizable bindings, syntax highlighting, bracket matching, auto indentation, and snippets, with support for dozens of languages.
Meet IntelliSense
Go beyond syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules.
Print statement debugging is a thing of the past
Debug code right from the editor. Launch or attach to your running apps and debug with break points, call stacks, and an interactive console.
Git commands built-in
Working with Git has never been easier. Review diffs, stage files, and make commits right from the editor. Push and pull from any hosted Git service.
Extensible and customizable
Want even more features? Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor.
Key Features
Lightweight and Fast: VSC is built on Electron, making it highly responsive and efficient, even when working with large codebases.
Intelligent Code Completion: The editor analyzes your code and suggests completions based on context, language semantics, and installed extensions.
Integrated Terminal: It comes with a built-in terminal, enabling you to execute commands without switching to an external console.
Git Integration: The software seamlessly integrates with Git, providing version control features like branch management, commit history, and side-by-side diff views.
Extension Ecosystem: VS Code boasts a vast marketplace of extensions that can be easily installed to enhance functionality, adding support for different languages, frameworks, and tools.
How to Use
Installation: Download the installer from the official website or FileHorse.com and follow the installation wizard.
Workspace: Open a folder or create a new project as a workspace.
Editing: Use the sidebar or keyboard shortcuts to navigate through files and folders. Start editing your code in the main editor area.
Extensions: Access the Extensions Marketplace from the sidebar, search for desired extensions, and install them to extend the editor's functionality.
Debugging: Set breakpoints, inspect variables, and execute step-by-step debugging with the integrated debugging tools.
Version Control: Initiate and manage Git repositories within the source control panel.
FAQ
Can I customize the appearance of Visual Studio Code for Mac?
Yes, it allows extensive customization, including themes, icon sets, font settings, and more. Visit the settings menu to tailor the editor to your preferences.
Does Visual Studio Code support remote development?
Absolutely! VS Code has built-in support for remote development, allowing you to work on code stored in different environments or containers.
Can I collaborate with others using Microsoft Visual Studio Code?
Yes, it supports collaborative coding through the Live Share extension. It enables real-time code editing and sharing across multiple developers.
Is Visual Studio Code limited to specific programming languages?
No, it supports a wide range of programming languages out of the box. Additionally, the vast extension ecosystem provides support for even more languages and frameworks.
Does VS Code consume a lot of system resources?
While the app is relatively lightweight, resource consumption can vary depending on the extensions and the size of the project. However, overall, it performs well on most systems.
Alternatives
Sublime Text: A proprietary code editor known for its speed and simplicity.
Eclipse IDE: A widely used IDE that supports C++ development and offers extensive plugin support for enhanced functionality.
System Requirements
- OS: macOS
- RAM: 4 GB recommended.
- Disk Space: 200 MB for installation, additional space for extensions and projects.
- Lightweight and fast, even with large codebases
- Wide language and framework support
- Rich extension ecosystem for customization and added functionality
- Excellent Git integration and version control features
- Cross-platform compatibility
- Advanced features may have a learning curve for beginners
- Requires manual configuration for certain functionalities
Also Available: Download Visual Studio Code for Windows
What's new in this version:
Visual Studio Code 1.101.2
Fixed:
- May 2025 Recovery 2
- Unable to view Jupyter Notebooks after latest release
Visual Studio Code 1.101.1
Security issues:
- implicit context hover is incorrect
- Remove preview from mcp
- VS Code Update Causes TypeScript Server Crashes with SIGTERM in GitHub Codespaces (VS Code 1.101.0)
- Implicit context handling in Copilot Chat
- May 2025 Recovery 1
- Fails to launch any STDIO mcp servers after latest update
- Window no longer bounces when agent needs input
Visual Studio Code 1.101.0
MCP:
- Expand your agent coding flow with support for prompts, resources, and sampling
- Access MCP servers that require authentication
- Debug MCP servers with development mode
- Publish MCP servers from an extension
Chat:
- Group and manage related tools by combining them in a tool set
Source Control:
- View files in Source Control Graph view
- Assign and track work for GitHub Copilot Coding Agent from within VS Code
Visual Studio Code 1.100.3
- Fixed: Cannot read properties of undefined (reading 'setAttribute')bug
Visual Studio Code 1.100.2
Fixed:
- Chat request removes words that start with /
- Cannot send a chat request
- Environment variables with URLs are incorrectly encoded with escape sequences (e.g., ':' becomes 'x3a')
Visual Studio Code 1.100.1
- Trusted domains feature bypass
Visual Studio Code 1.100.0
Chat:
- Custom instructions and reusable prompts
- Smarter results with tools for GitHub, extensions, and notebooks
- Image and Streamable HTTP support for MCP
Chat performance:
- Faster responses on repeat chat requests
- Faster edits in agent mode
Editor experience:
- Improved multi-window support for chat and editors
- Staged changes now easier to identify
Visual Studio Code 1.99.3
- Fixed: In some cases, zsh shell integration does not work
Visual Studio Code 1.99.2
- Add experiment for setting default language model/mode
- Inno updater crashes on update
- March 2025 Recovery 2
- Agent mode chat window bug: Changing the chat mode will end your current edit session
- Considerable Input Delay After 1.99 when policies are enabled
- Chat context issue after new update.
- error when open notebook cell output in a new tag text editor
- Can't open the previous chat from the Github Copilot history
- Quick Fix overlay tips are not showing due to bad CSS
Visual Studio Code 1.99.1
Fixed:
- Improper write permissions on zsh integration script
- Agent mode disabled when preview features are disabled
Visual Studio Code 1.99.0
Agent mode:
- Agent mode is available in VS Code Stable. Enable it by setting setting(chat.agent.enabled:true) (more...).
- Extend agent mode with Model Context Protocol (MCP) server tools (more...).
- Try the new built-in tools in agent mode for fetching web content, finding symbol references, and deep thinking (more...).
Code editing:
- Next Edit Suggestions is now generally available (more...).
- Benefit from fewer distractions such as diagnostics events while AI edits are applied in the editor (more...).
Chat:
- Use your own API keys to access more language models in chat (preview) (more...).
- Easily switch between ask, edit, and agent mode from the unified chat experience (more...).
- Experience improved workspace search speed and accuracy with instant remote workspace indexing (more...).
- Notebook editing
Visual Studio Code 1.98.2
- PowerShell Integrated Terminal Crashes when Changing Folders
- Crash on linux with 16KB page size from Electron 34 update
- Native git extension git.autofetch is autofetching even if option is disabled
- Reevaluate the persisted model when opening a workspace
Visual Studio Code 1.98.1
- Change log not available for this version
Visual Studio Code 1.98.0
- Next Edit Suggestions (preview) - Copilot predicts the next edit you are likely to make
- Agent mode (preview) - Copilot autonomously completes tasks
- Copilot Edits for notebooks - Iterate quickly on edits for your notebooks
- Code search - Let Copilot find relevant files for your chat prompt
- Terminal IntelliSense (preview) - Rich completion support for your terminal
- Drag & drop references - Quickly open peek references in a new editor
- Linux custom title bar - Custom title bar support for Linux enabled by default
- Unresolved diagnostics (preview) - Prompt when committing with unresolved diagnostics
- Soft-delete in source control - Move untracked files to trash instead of deleting them
- Custom instructions GA - Use custom instructions to tailor Copilot to your needs
Visual Studio Code 1.97.2
Fixed:
- Add Folder to Workspace button displaying as "&Add"
- Using URI for variable substitution for virtual file systems can break extensions
- Debug console is not working well after last release
- bugIssue identified by VS Code Team member as probable
- Native context menu hijacks custom one in webview editor
- Tab bar bottom border is missing
- VSCode freezes when opening a terminal
Visual Studio Code 1.97.1
- Scope node_module binary resolution in js-debug
- Elevation of Privilege Vulnerability with VS Code server for web UI
Visual Studio Code 1.97.0
- Next Edit Suggestions (preview) - Copilot predicts the next edit you are likely to make
- Reposition Command Palette - Drag the Command Palette and Quick Inputs to a new position
- Auto accept edits - Automatically accept edits from Copilot after a configurable timeout
- Extension publisher trust - Keep your environment secure with extension publisher trust
- Compound logs - Combine multiple logs into a single, aggregated log view
- Filter output logs - Filter the contents of the Output panel
- Git blame information - Rich git blame information and open on GitHub
- Search values in debug variables - Filter and search for specific values in debug variables
- Notebook inline values - View inline values for code cell variables in notebooks
- Python no-config debug - Quickly debug a Python script or module without setup
Visual Studio Code 1.96.4
- Fixed: keeps logging me out of GHE and I can't log back in successfully
Visual Studio Code 1.96.2
Fixed:
- Copilot not working in Remote windowsbug
Visual Studio Code 1.96.1
- Handle signup issues in chat
- [v1.96] possible regression with showHover behavior
- Ghost Text Gets Stuck In Some Cases
- Icon theme JSON parsing changed in 1.96.0
- Chat setup - tweak wording
- Module installation can fail in linux legacy server stages of prod pipeline
- November 2024 Recovery 1
- Quick chat request is transferred to panel chat but not the response
Visual Studio Code 1.96.0
- This release addresses the final known issue in the testing rewrite, and unless further issues arrive, the rewrite experiment will be turned off and the rewrite set to default in early 2025
Visual Studio Code 1.95.3
Fixed:
- Debugging stalls on wasm pause evaluator when runtime is pausedbug
- October 2024 Recovery 3endgame-plan
- High cpu usage from unknown extension (likely NOT json)bug
- [Remote SSH] Non-default profile causing connection issues in 1.95 bug
- After upgrading to 1.95.0, I am logged out of Settings Sync and cannot log inbug
Visual Studio Code 1.95.2
Fixed:
- ESM: fallback to AMD for vscode.dev any route
- October 2024 Recovery 2
- Code actions not provided if code action provider takes ~2 seconds or longer
- Version 1.95 Chrome Freezes When Debugging with an breakpoint set in VS Code with ng test
- After upgrading to 1.95.0, I am logged out of Settings Sync and cannot log in
Visual Studio Code 1.95.1
- Chat input toolbar buttons overflow container in narrow viewports
- WSL terminal CLI is broken
Visual Studio Code 1.95.0
- Copilot Edits - Iterate quickly on large changes across multiple files
- Copilot Chat in Secondary Side Bar - Keep Copilot Chat open and ready to-go while you work
- Multiple GitHub accounts - Log in to multiple GitHub accounts in VS Code simultaneously
- Copilot code reviews - Get a quick review pass or a deeper review of uncommitted changes
- Docstrings with Pylance - Generate docstring templates for classes or methods
- Preview settings indicator - View experimental and preview settings in the Settings editor
- Copilot extensibility - Showcasing Copilot extensibility in VS Code
Visual Studio Code 1.94.2
- Word highlighting leaks text models
- node.js suggestions and autocompletes are not working
- Since 1.94 the Find widget on Explorer no longer works for a FileSystemProvider-implemented folder unless FileSearchProvider is also implemented
- Undo still works for reopened files even if the "Restore Undo Stack" is disabled
- Debug Console: ANSI color escapes garbled in console output
- VSCode 1.94 Debian package can not be installed on Debian 11 anymore (uses unknown compression for member 'control.tar.zst', giving up)
- Passed in account should override the preference
- terminal chat voice recording button is missing
- Terminal: voice recording no longer stops when submitted
Visual Studio Code 1.94.1
The update addresses this security issue:
- Visual Studio Code for Linux Remote Code Execution Vulnerability file-io security
Visual Studio Code 1.94.0
- Find in Explorer - Quickly find files in the Explorer view with the improved Find control
- Source Control Graph - More filtering options and interactivity in the Source Control Graph
- Python test coverage - Run Python tests with coverage and get rich results in the editor
- ESM - Faster VS Code startup thanks to the migration to ESM
- Account preference - Specify which account to use for an extension
- Copilot in Native REPL - Get code completions and Inline Chat in the Native REPL
- Improved chat context - Drag & drop files or use IntelliSense for more relevant chat context
- Test environment setup - Get help with setting up a test framework for your workspace
Visual Studio Code 1.93.1
Fixed:
- Workers fail when single-quote in application dir
- VSCode 1.92 YAML grammar breaks MDX syntax highlighting
Visual Studio Code 1.93.0
- Profiles editor - Switch and manage your profiles from a single place
- Django unit test support - Discover and run Django unit tests from the Test Explorer
- IntelliSense on vscode.dev - Boost your JS & TS coding in vscode.dev with IntelliSense
- Notebook diff viewer - Efficiently review changes in notebooks by collapsing unchanged cells
- Resize columns via the keyboard - Resizing table columns in VS Code more accessible via keyboard
- Source Control Graph - Easily hide, collapse, or move the Source Control Graph
- GitHub Copilot - Add context in Quick Chat, improved test generation and chat history
- Experiment: Custom Copilot instructions - Define specific code-generation instructions for Copilot
Visual Studio Code 1.92.2
- July 2024 Endgame Recovery 2
Visual Studio Code 1.92.1
- Change log not available for this version
Visual Studio Code 1.92.0
- Default browser - Configure which browser to use for opening links in VS Code
- Revert PRs - Easily create a revert PR for a merged PR
- Extension updates - More easily configure auto updating of extensions
- Override profiles - Override an existing profile with the Profiles Editor
- Paste files in CSS - Quickly add CSS file references with paste or drag and drop
- Move Panel to top - Position the Panel section at the top of the workbench
- Copilot uses GPT-4o - GitHub Copilot Chat upgraded to OpenAI's GPT-4o
Visual Studio Code 1.91.1
- June 2024 Recovery 1 endgame-plan
- SCM Experimental History Graph crashes source control UI bug candidate info-needed scm verified
- The devcontainer extensions do not work with a custom profile bug candidate extensions regression remote verified
- v1.91 does not launch on Catalina or Big Sur due to Fatal error in V8 bug candidate confirmed macos-big-sur macos-catalina regression upstream verified
- select a language option is not working bug candidate confirmed regression
- The drag and drop function is no longer functional in the latest code bug candidate verified webview
Visual Studio Code 1.91.0
- Preview: Incoming/Outgoing changes graph - Visualize incoming and outgoing changes in the Source Control view
- Python environments - Enhanced environment discovery with python-environment-tools
- Smart Send in native REPL - Smoothly run code chunks in the native REPL
- GitHub Copilot extensibility - Chat and Language Model APIs available in VS Code Stable
- Preview: Profiles Editor - Manage your profiles in a single place
- Custom tab labels - More variable options and support for multiple extensions
- TypeScript 5.5 - Syntax checking for regular expressions and other language features
- JavaScript Debugger - Inspect shadowed variables while debugging JavaScript
Visual Studio Code 1.90.2
Fixed:
- May 2024 Recovery 2
- In search file by name (go to file) "@" is symbol not working with specified file
- 1.90 snap package crash on startup
- Terminal in VSCode Insiders not able to display special characters
Visual Studio Code 1.90.1
- Fix download links
Visual Studio Code 1.90.0
- Editor tabs multi-select - Select and perform actions on multiple tabs simultaneously
- Profiles - Open new windows with your preferred profile
- Editor actions - Immediately access editor actions across editor groups
- Copilot extensibility - Build AI into your extensions with the Chat and Language Model API
- VS Code Speech - Automatically read out Copilot Chat responses with text-to-speech
- Find in notebooks - Restrict search to selected cells in notebooks
- Chat context - Quickly attach different types of context in chat
- IntelliSense in chat responses - Better understand generated code with IntelliSense
Visual Studio Code 1.89.1
Fixed:
- Disposing a tree view while it's visible causes it to stay empty
- April 2024 Recovery 1
- Local workspace (non web) extensions are recommended in web
Visual Studio Code 1.89.0
- Preview Markdown images & videos - Hover over a link to preview images & videos in Markdown
- Enhanced branch switching - Restore open editors seamlessly when switching between branches
- Middle-click paste support - Paste text quickly in the terminal using a mouse middle-click
- WSL over Remote - SSH - Use WSL when connected to a remote machine via Remote - SSH
- Accessible View - Navigate through comments, chat code blocks & terminal commands from the Accessible View
- Keyboard shortcuts for UI actions - Customize keybindings for UI actions directly with a right-click
- Quick Search - Search for text across your workspace with Quick Search
- AI-powered rename suggestions - Get intelligent rename suggestions in the editor with Copilot
- Copilot content exclusion - Exclude files from being used in the Copilot context
- Local workspace extension - Include and install extensions directly in your workspace
Visual Studio Code 1.88.1
- March 2024 Endgame Recovery 1
- Pick up TS 5.4.5
- Inline chat sessions show up in chat history
- nvm can prevent JS debugging when console: integratedTerminal
- Diff editor left side context menu is covered by right editor
- Outline trying to reveal activeEntry when entry is filtered out
Visual Studio Code 1.88.0
- Apply custom editor labels - Distinguish between editors with same file names
- Locked scrolling - Compare editors side-by-side with synchronized scrolling
- Extension update improvements - Restart extensions without reload & update extensions with VS Code releases
- Test Coverage API - Native code coverage support in VS Code
- Folding markers in minimap - Easily identify and navigate to code sections from minimap
- Quick Search improvements - Sticky file path separators and separator buttons
- Notebook Run cells in section - Quickly run all cells in a notebook section
- Copilot improvements - Improved inline chat UI, commit messages, and used references
- Python auto-detect improvements - Detect startup files for Flask & Django, discover Hatch environments
- Preview: Terminal inline chat - Start a Copilot inline chat conversation directly from the terminal
Visual Studio Code 1.87.2
- Elevation of Privilege Vulnerability
Visual Studio Code 1.87.1
Fixed:
- Visual Studio Code insiders is now sending textDocument/didOpen messages for notebooks
- Occurrence highlighting stuck
Visual Studio Code 1.87.0
- Voice dictation in editor - Use your voice to dictate directly in the editor
- Multi-cursor inline suggestions - Review and accept inline suggestions for multiple cursors
- Copilot-powered rename suggestions - Get rename suggestions for symbols from Copilot
- Side-by-side preview refactoring - Preview refactorings across files with multi diff editor
- Smarter Python imports - Improvements for adding missing Python imports
- Sticky scroll in editor - Sticky scroll is enabled by default in the editor
- Multi-language support for speech - Multiple languages supported for speech recognition
- Copilot suggestions for dev containers - Get template and feature suggestions for dev container configurations
Visual Studio Code 1.86.2
Fixed:
- Restore Node.js env variables in integrated terminal when launching from CLI on macOS
- Supported ffmpeg codecs broken in 1.86
- January 2024 Recovery 2
- "Surround with snippet" command is gone
Visual Studio Code 1.86.1
Fixed:
- Provide legacy server when remote requirements fail
- Map removed gnome backend values for safe storage
- Problematic Behavior of Audio Cues and Accessibility-Related Text Notifications in Code Editor
- Tomorrow Night Blue theme: keyword color wrong after update to 1.86.0
- [Accessibility] Subsequent "Hey Code" does not work in the Chat view
- Provide legacy server when remote requirements fail
- Zoom level indicator always reset to level 1
- Workaround for machines that do not have glibc >= 2.28
Visual Studio Code 1.86.0
There are many updates in this version that we hope you'll like, some of the key highlights include:
- Per-window zoom levels - Adjust the zoom level for each window independently
- Hey Code voice command - Start a chat session with a voice command
- Multi-file diff editor - Quickly review diffs across multiple files in the diff editor
- Triggered breakpoints - Efficient debugging with breakpoint dependencies
- Expanded Sticky Scroll support - Sticky Scroll in tree views and notebooks
- Markdown paste options - Rich paste support for links, video, and audio elements
- Flexible Auto Save options - Skip Auto Save on errors or save only for specific file types
- Source Control input - Customize commit input and per-language editor settings
- Extension notifications - Fine-grained control for disabling notifications per extension
- GitHub Copilot updates - Improved default context, add file as context, AI fixes
Visual Studio Code 1.85.2
- Update Electron 25 builds
Visual Studio Code 1.85.1
Fixed:
- Cannot copy/paste files anymore between folders
- SCM - title actions not visible in a multi-repository workspace
- November 2023 Recovery 1
- Not respond when I paste a file into the input box for creating a file
- The 'Generate commit message' button is not displaying
- Refactor menu's css seems missing
Visual Studio Code 1.85.0
- Floating editor windows - Drag and drop editors onto your desktop
- Accessible View workflow - Smoother transitions to and from the Accessible View
- Finer extension update control - Choose which extensions to auto update
- Source Control incoming and outgoing view - Easily review pending repository changes
- JavaScript heap snapshots - Visualize heap snapshots including memory object graphs
- TypeScript Go to Definition from inlay hints - Jump to definition from inlay hint hovers
- Python type hierarchy display - Quickly review and navigate complex type relationships
- GitHub Copilot updates - Inline chat improvements, Rust code explanation
- Preview: expanded Sticky Scroll support - Sticky Scroll in tree views and the terminal
Visual Studio Code 1.83.1
Fixed:
- Update C# extension recommendation bug candidate extensions verified
- Basic C# syntax highlighting broke since 1.83 update bug candidate grammar upstream-issue-linked verified
- Breakpoints not binding on typescript project on one machine candidate verified
- breaking: codeActionsOnSave bug candidate insiders-released verified
- vscode always replace symlink settings.json bug candidate config file-io verified
- September 2023 Recovery 1 endgame-plan
- CLI server setup fails on Windows on ARM bug candidate verified
- Theme colour applied to SVG icons bug candidate menus ux verified
Visual Studio Code 1.83.0
- Change log not available for this version
Visual Studio Code 1.82.3
- Update to Electron v25.8.1 with patch for CVE-2023-5217
Visual Studio Code 1.82.2
Fixed:
- Update to Electron v25.8.1
- Debug console is not working
- Error traces show unrendered HTML href that makes them hard to read
- 1.82: can not run code . in wsl1
Visual Studio Code 1.82.1
Fixed:
- Protect against maliciously crafted package.json / .npmrc
Visual Studio Code 1.82.0
- Accessibility improvements - Accessible View support for inline completions, updated keybindings
- Built-in port forwarding - Forward local server ports from within VS Code
- Sticky Scroll updates - Scrolls horizontally with editor, display last line in scope, folding UI
- New diff editor features - Detect moved code, dynamically switch inline and side-by-side view
- Command Center displayed by default - Quickly open files or run commands from the title bar
- Copy Notebook output - Easily copy cell output as well as generated images
- WebAssembly debugging - Decompile WASM code to step through and set breakpoints
- New TypeScript refactorings - Move to File and Inline Variables refactorings
- New Python Formatting topic - Learn how to integrate formatters such as autopep8 and Black
- Preview: GitHub Copilot - CreateWorkspace command previews file structure of proposed code
Visual Studio Code 1.81.1
Fixed:
- "Apply Extensions to all Profiles" has problems with extension dependencies
- Install VSIX of same version of an extension as already installed makes extension disappear after Reload
- language pack extension doesn't work after restart
Visual Studio Code 1.81.0
- Accessibility improvements - Accessible View support for notifications, chat responses, and hovers
- VS Code Profiles - Finer control with partial profiles and "Apply to all profiles" options
- New diff editor features - Collapse unchanged regions, better diff region text alignment
- Git repositories with symlinks - Support for repository paths with symbolic links
- Notebook updates - Search text in closed notebooks, "sticky scroll" displays Markdown headers
- Python test discovery - Error tolerant pytest discovery continues across all files
- Access Jupyter servers in GitHub Codespaces - Connect to a remote Jupyter server in a codespace
- GitHub pull request creation - Better base branch detection, remember previous create PR options
- Preview: GitHub Copilot UX - Quick Chat improvements, iterative /fix command
Visual Studio Code 1.80.2
The update includes this pull request:
- chore: update builds for [email protected]
Visual Studio Code 1.80.1
- EnvironmentVariableCollection.description only works for one extension
- Terminal full black
- Markdown preview broken after 1.80 update
- Secrets store onDidChange does not fire in the window where the update was made in VS Code 1.8.0
- Terminal icon switches every time when pressing Shift key
- Pick up TS 5.1.6
- Are choice snippets dangerous now? Breaking extensions completions
- Cannot install copilot pre-release on stable
Visual Studio Code 1.80.0
- Accessibility improvements: Accessible View for better screen reader support, Copilot audio cues.
- Better editor group and tab resizing: Set min tab size, avoid unnecessary editor group resizing.
- Skip subwords when expanding selection: Control whether to use camel case for selection.
- Terminal image support: Display images directly in the integrated terminal.
- Python extensions for mypy and debugpy: For Python type checking and debugging in VS Code.
- Remote connections to WSL: Connect to WSL instances on remote machines using Tunnels.
- Preview: GitHub Copilot create workspace/notebook: Quickly scaffold projects and notebooks.
- New C# in VS Code documentation: Learn about C# development with the C# Dev Kit extension.
Visual Studio Code 1.79.2
Fixed:
- UNC allow list checks cannot be disabled in extension host
- May 2023 Recovery 2
- git: refresh button get error
- VS Code 1.79.0 use root user can not open with cmd --no-sandbox --user-data-dir
- ShellIntegration for fish is gone
- Notebook streaming output is appended when it should replace
- Welcome editor shows up with a delay and progress bar
Visual Studio Code 1.79.1
- Fixed: JSON schema resulting in CSRF with UNC paths
Visual Studio Code 1.79.0
Fixed:
- [emmet] http-equiv="X-UA-Compatible" in 2023
- TreeView.reveal with expand: 3 only expands the first level 3 folder
Visual Studio Code 1.78.2
Fixed:
- Setting NODE_UNC_HOST_ALLOWLIST does not work
- [json] Error while computing completions with snippets
- "Unbinding" by using empty command in keybindings.json no longer works in v1.78
- TypeError: Cannot set properties of undefined (setting 'ELECTRON_USE_V8_CONFIGURED_PARTITION_POOL') for 1.78.0 bug
- Debugging AL Language
- Cannot find module 'vscode-windows-ca-certs'
- Stage/Discard buttons grayed out
- First-letter navigation in explorer tree views no longer works
Visual Studio Code 1.78.1
- JSON schema resulting in CSRF with UNC paths
Visual Studio Code 1.78.0
- Accessibility improvements - Better screen reader support, new audio cues
- New color themes - "Modern" light and dark color theme defaults
- Profile templates - Built-in templates for Python, Java, Data Science, and more
- Drag and drop selector - Choose how you'd like item links placed into the editor
- Standalone color picker - Color picker UI to insert or modify color formats
- Quick Fixes for Source Control input - Fix spelling and other errors right in the input box
- Markdown drag and drop videos - Easily add video tags in Markdown files
- Notebooks insert images as attachments - Choose between an image link, path, or attachment
- Git LFS and VS Code for the Web - Use vscode.dev for repos with Git Large File Storage
- VS Code Day 2023 - Catch up on the sessions in the YouTube playlist
Visual Studio Code 1.77.3
- March 2023 Recovery 3
- Pick up TS 5.0.4 recovery
- Clicking Top Edge of Terminal break the Terminal
- Incorrect layout of welcome page, when there are no suggestions
Visual Studio Code 1.77.1
Fixed:
- Bump JS Debug
- Broken syntax highlighting in TS if no semicolon I used after type
- March 2023 Recovery 1
- Everytime I click the button " Open Folder'', it will crash and closed automatically
Visual Studio Code 1.77.0
- Accessibility improvements - New keyboard shortcuts for hovers, notifications, and Sticky Scroll
- Copy GitHub deep links - Create permalinks and HEAD links from within the editor
- Notebook Format on Save - Automatically format notebooks cells on save
- TS/JS switch case completions - Quickly fill in TypeScript/JavaScript switch statements
- Python move symbol refactoring - Move Python symbols to an existing or new file
- Remote Tunnels update - Reuse existing tunnel and quickly transition from remote to desktop
- Ruby documentation - Learn about Ruby language support for VS Code
- Preview: expanded GitHub Copilot integration - New inline chat and full AI chat view
Visual Studio Code 1.76.2
Fixed:
- February 2023 Recovery 2
- Git gutter not shown in workspace with multiple folders
Visual Studio Code 1.76.1
Fixed:
- Persist state of badge hiding across reloads and view moves
Visual Studio Code 1.76.0
- Profiles - Active profile badge, quickly switch profiles via the Command Palette
- Accessibility improvements - New audio cues, improved terminal screen reader mode
- Moveable Explorer view - Place the Explorer in the secondary side bar or a panel
- Notebook kernel MRU list - Find and select recently used notebook kernels
- Markdown header link suggestions - Easily link to headers in files across your workspace
- Remote Development usability - New keyboard shortcut, streamlined remote options list
- New Git/GitHub topics - Articles for beginner and advanced Git source control users
- Improved Marketplace search - Better results for multi-word queries
- Jupyter IPyWidgets 8 support - Use the latest IPyWidgets version in your Jupyter notebooks
- Python pytest IntelliSense - Completions for pytest fixtures and parameterized arguments
Visual Studio Code 1.75.1
- Change log not available for this version
Visual Studio Code 1.75.0
- Change log not available for this version
Visual Studio Code 1.74.3
- Change log not available for this version
Visual Studio Code 1.74.2
Fixed:
- Slow window resizing performance
- accessibility - keyboard locks up every minute or so using most recent insider build
Visual Studio Code 1.74.1
Fixed:
- Missing TextEditorOptions.indentSize API type
- Extensions view doesn't auto load if is close when startup VSCode
- SelectNextCodeAction custom keybinding not working
- [remote-tunnel]Not connected in vscode : Illegal argument: connectionToken
- Extensions are not loaded if there is an invalid extensions.json file in extensions folder
- Typescript/lib/lib.d.ts not found in all jsconfig.json files without target
- Zsh history not working after update
- Restart running task not working - Prevented duplicate task from running
- Previewing of code actions / refactorings stopped working
- Incorrectly formatted translation in TS extension
- Pick up TS 4.9.4
- Git - sync fails silently when changes are in the working tree
- Markdown scrolls to bottom of doc
- [insiders] Git Sync Button at the bottom of the screen does not animate when clicked to sync changes
- Characters not being rendered properly in the terminal
Visual Studio Code 1.74.0
- Customize Explorer auto reveal - Decide which files scroll into view in the Explorer
- Hide Activity bar and Panel badges - Simplify the editor UI by toggling state badges
- Audio cues for notebooks and diff view - Sounds for cell run results, added or removed lines
- Merge editor Undo/Redo - Quickly revert or reapply merge conflict actions
- Manage unsafe repositories - Prevent Git operations on folders not owned by you
- JavaScript console.profile collection - Easily create CPU profiles for viewing in VS Code
- Go to Definition from return - Jump to the top of JavaScript/TypeScript functions
- Remote Tunnels - Create a connection to any machine, without needing SSH
- Jupyter notebook "Just My Code" debugging - Avoid stepping into Python library code
- Dev Container GPU support - Request a GPU when creating a Dev Container
Visual Studio Code 1.73.1
Fixed:
- October 2022 Recovery 1
- Bug/regression: Renaming local, non-exported variables causes the file to be automatically saved
- Settings editor More Actions menu clipped
- Organize Imports broken in 1.73.0
- improve terminal quick fix telemetry
- Source Control menu showing wrong branches of worktrees contained in bare repository
Visual Studio Code 1.73.0
- Search include/exclude folders - Quickly set folders to include/exclude in the tree view
- Command Center mode shortcuts - Displays commonly used modes before recent files list
- Merge editor improvements - Access Combination option to auto merge conflicts
- Markdown automatic link updates - File and image links updated on rename/move
- More audio cues - Task completed or failed, Terminal Quick Fix available
- Vscode.dev protected branch workflow - Create new branch when committing to protected branch
- New Python extensions - New standalone extensions for isort, Pylint, and Flake8
- Dev Container Templates - Create new Dev Containers based on existing templates
Visual Studio Code 1.72.2
Fixed:
- September 2022 Recovery 2 Endgame
- Do not cache activity bar icons (urls) in web
- Extension sync not working in vscode server web
- Merge editor saves files using the wrong newlines
- Commit button disabled after resolving merge conflict
Visual Studio Code 1.72.0
- Document shell integration vscode custom sequences on website
- Migrate Codespaces content from VS Code docs to GitHub docs
- Array<A|B> is displayed as A|B[]
- List the places the Python extension looks for environments in the order that it performs its search
- Variables-reference page add ${fileDirnameBasename}
- Add doc to explain the benefit of Timeline view, especially when I commit my changes often
- WSL docs use deprecated Chrome Debugger as extension example
- Feature request: Show content of updates in RSS feed
- VSCode API: contributes.menus missing menu possibilities
- Add docs that explain 3-way merge editor
- Contribution points page contains example with resourceScheme but no explanation how to do it
- Review and update the Azure TOC node
- Not introduced commands in "Configure C/C++ debugging" chapter
- Clang error on macbook vscode
- How to associate a configuration to a workspace
- Update dev containers content
- Clarify extension unique name restriction
- Better Debug documentation for TypeScript
- Adding a section on e2e testing for WebViews
- A11y_Visual Studio Code Services_Docs Python_Tutorial_DeveloperTool: Incorrect role given for "Edit" control as "link" and "Button"
- A11y_Visual Studio Code Services_Docs Setup_Linux_Usability:The "Installation" header has an additional "# installation link" besides it.
- A11y_Visual Studio Code Services_Blog Posts_Extension Bisect_Resize: At 200% zoom Text and links in the page are getting overlapped when navigated using "shift + tab" key
- Review and update Configure C/C++ debugging topic
- Instructions on configuring vscode for chrome extensions debugging
- Missing File System API extension guide
Visual Studio Code 1.71.2
Fixed:
- August 2022 Recovery 2 Endgame
- Change default git conflict experience to be the inline editor
- Stuck with tall WCO
- Telemetry is broken on the web
- prompted for trust on behalf of automaticTasks in empty remote workspace
- Safari not properly rendering Terminal after page reload
- [Emmet] 'emmet.action.expandAbbreviation' command broken in 1.71.0
- VSCode always executes the "folderOpen" task after every single task
- Node JS Debugger Error
- "Open in Merge Editor" and "Accept Merge" button missing in web
- windows default close button location moved on its own when updating to v1.71.0
- tasks shouldn't prompt for trust when trust has been refused
Visual Studio Code 1.71.0
- Merge editor improvements - Easier transition between text and merge editors
- Expanded codecs support - To help display embedded audio and video in notebooks and webviews
- File rename selection - Pressing F2 selects filename, whole name, or file extension
- New Code Action UI - Quickly find the Code Action you're looking for
- Terminal updates - Shell integration for fish and Git Bash, new smooth scrolling
- Jupyter notebook image pasting - Paste and preview image files in notebook Markdown cells
- TypeScript livestreams - Watch TS "Crash Course" or "Tips and Tricks" on YouTube
- Live Preview extension - Live Preview now supports multi-root web projects
- Markdown Language Server blog post - Learn how Markdown support moved to a Language Server
Visual Studio Code 1.70.2
- July 2022 Recovery 2 endgame-plan
- July 2022 Recovery 2
- INVALID tree item bug candidate insiders-released tree-views verified
- VS Code pre-release does not reload code on restart of the debugger bug candidate debug insiders-released regression verified
- Extension contributed submenus missing with errors in output bug candidate menus verified
Visual Studio Code 1.70.1
The update addresses these issues:
- Connections to mobile.events.data.microsoft.com
- Bash shell script issue with "%" sign
- Terminal Shell Integration Error -- bash: eval: line 5: unexpected token `EOF' in conditional command
- ZDOTDIR set to /usr/tmp/vscode-zsh with Shell Integration enabled
- July 2022 Recovery 1
- Terminal error when starting VS Code from zip on Windows
- Post commit does not work
- Remote development: Zombie file watcher processes not cleaned up on remote host
- actions toolbar without labels in the buttons
Visual Studio Code 1.70.0
There are many updates in this version that we hope you'll like, some of the key highlights include:
- Title bar customization - Hide/show menu bar, Command Center, or layout control
- Fold selection - Create your own folded regions in the editor
- Search multi-select - Select and then act on multiple search results
- Tree view search and filtering - Find and filter in tree views such as the Find Explorer
- Terminal improvements - Shell integration on by default, extended PowerShell keybindings
- Command line option --merge - Use the 3-way merge editor as your default merge tool
- Notebooks: Go to Most Recently Failed Cell - Jump directly to notebook errors
- Python Get started experience - Quickly install and configure Python within VS Code
- Sticky scroll preview - New scrolling UI shows current source code scope
- Dev container CLI topic - Learn about the updated development container CLI
Visual Studio Code 1.69.2
Fixed:
- June 2022 Recovery 2 endgame-plan
- mmet suggestion not automatically display bug candidate confirmed emmet
- Focus problems with output in notebooks causing Ipywidgets dropdown to not work
Visual Studio Code 1.69.1
- Change log not available for this version
Visual Studio Code 1.69.0
- 3-way merge editor - Resolve merge conflicts within VS Code
- Command Center - New UI to search files, run commands, and navigate cursor history
- Do Not Disturb mode - Silence non-critical notification popups
- Toggle Light/Dark themes - Quickly switch between preferred light and dark themes
- Terminal shell integration - Display command status, run recent commands, and more
- Task output decorations - Highlights task success or failure exit codes
- Git Commit action button - Configure your default Git Commit action
- Debug Step Into Target support - Allows you to step directly into functions when paused
- JavaScript sourcemap toggling - Switch to debugging compiled rather than source code
- Color theme tester - Use vscode.dev to preview color themes
- VS Code Server preview - Run the same server used for Remote Development
Visual Studio Code 1.68.1
- Change log not available for this version
Visual Studio Code 1.68.0
- Configure Display Language - See installed and available Language Packs in their language
- Problems panel table view - View errors and warnings as a table to quickly filter on their source
- Deprecated extensions - Learn whether an extension is deprecated or should be replaced
- Extension sponsorship - Support the developers who build your favorite extensions
- Hide Explorer files using .gitignore - Reuse your existing .gitignore to hide files in the Explorer
- Terminal color and contrast enhancements - Find match background color, min contrast ratio
- Git branch protection - Branch protection available right inside VS Code
- TypeScript Go to Source Definition - Jump directly to a symbol's JavaScript implementation
- VS Code for the Web localization - vscode.dev now matches your chosen browser language
- Development Container specification - Learn more about the evolving dev container spec
- Preview: Markdown link validation - Detects broken links to headers, images, and files
Visual Studio Code 1.67.2
Fixed:
- Some terminal launch config args are double-escaped
- Disabled toolbar icons are no longer dimmed in 1.67
- April 2022 - Recovery 2
- Shortcut initiated selection occurrence indicators are not cleaning up
- STDIN/STDOUT redirection of debugger doesn't work anymore after 1.67 update
- build[macos]: Upload configuration (for Bing settings search) timeout
Visual Studio Code 1.67.1
- Git clone protocol handler
Visual Studio Code 1.67.0
- Explorer file nesting - Nest generated files under source files in the Explorer
- Settings editor filters - Filter button brings up searches such as @Modified settings
- Bracket pair colorization - Colored bracket pairs are now enabled by default
- Toggle inlay hints - Ctrl+Alt to quickly hide or show inlay hints in the editor
- Drag and drop to create Markdown links - Drop files into the editor to create Markdown links
- Find All References in Markdown - Quickly find all references to headers, files, URLs
- Java extension updates - Now supporting inlay hints and lazy variable resolution
- UX Guidelines for extension authors - Guidance for VS Code extension UI best practices
- New Rust language topic - Learn how to use the Rust programming language in VS Code
Visual Studio Code 1.66.2
Fixed:
- Git - Disable automatic repository scanning in the root of the HOMEDRIVE
- Tighten permission in Windows install folder
Visual Studio Code 1.66.1
- Update built in extension ms-vscode.js-debug-companion and ms-vscode.references-view
- Applciation/json output is not working in vscode notebooks
- [html] unnecessary 'semicolon expected' errors
- Double click a word and move with one finger will select other words and lines
- Jupyter Notebook progress bar is broken
- Source control repository missed a repository if we have multiple with same name
- VS Code 1.66 requires GLIBC 2.25 on RHEL 7
- Problem in html right to left around whitespace
- Settings editor list fails to render properly after clearing invalid query
- Rendering whitespace influences bidi layout
Visual Studio Code 1.66.0
- Local history - Keep track of local file changes independent of source control
- Settings editor language filter - Displays available language-specific settings
- Terminal find improvements - Matches are highlighted in the terminal panel and scroll bar
- Built-in CSS/LESS/SCSS formatters - Code formatting for CSS, LESS, and SCSS
- JavaScript heap profiles - Collect and view JS memory allocations while debugging
- VS Code for the Web - Drag and drop files and folders into vscode.dev
- Remote - SSH support for Mac - Connect via SSH to Apple Silicon/M1/ARM64 machines
- New R language topic - Learn how to use R for data science in VS Code
Visual Studio Code 1.65.2
Fixed:
- February 2022 Recovery 2 Endgame
- dependsOn executes wrong tasks in multi-root workspaces
- Azure-sphere-tools-ui needs to be added to the proposed API list
- Newline missing when pressing Enter between open/close html tags in React files when tags have attributes
- Code snippet "Choice" feature no longer working
- editor.action.smartSelect.expand doesn't work if only basic language features are available
- f removed from origin name in git log?
- New notebook 'text/plain' renderer breaks alignment
Visual Studio Code 1.65.1
Fixed:
- Encode parent authority into webview origin
- ${env:PATH} not detected on terminal
Visual Studio Code 1.65.0
- New editor history navigation - Scope Go Back/Go Forward history to editor group or single editor
- Light High Contrast theme - Light theme for enhanced VS Code editor visibility
- New audio cues - Audio cues for warnings, inline suggestions, and breakpoint hits
- Drag and drop Problems and Search results - Drag results to new or existing editor groups
- Source Control diff editor management - Automatically close diff editors after Git operations
- Debugger lazy variable evaluation - Lazy evaluation of JavaScript/TypeScript property getters
- Preview: Terminal shell integration - Rerun terminal commands, command status decorations
- VS Code for the Web - Reopen recent local files and folders, improved Git integration
Visual Studio Code 1.64.2
Fixed:
- January 2022 Recovery 2 Endgame
- Web: Extension host fails to initialize when certain browser extensions are installed
- GVFS: can't open file
- Output view dropdown scrollbar UI is not clickable/usable (regression)
- jupyter notebook cell pending indicator missing
- Integrated terminal automatically sends 'Y' when terminating node batch script
- Latest update breaks due to proxy requirement.
- Version 1.64.0 breaks task quoting
- Resizing terminal inside side panel no longer works
- Part navigation and resizing commands fail on new side panel
- TypeScript plugin extensions don't load on Windows in 1.64.0
- Function breakpoints don't seem to be editable anymore
- Latex - Equation environment in markdown does not work
- How can we move the new side panel to the right?
Visual Studio Code 1.64.1
The update addresses these security issues:
- Restrict which sites out webview iframe can frame
- Webview arbitrary file read
- Avoid listening on all interfaces when debugging a remote extension host
- Bump distro and version
Visual Studio Code 1.64.0
- New Side Panel - Display more views at once with the new Side Panel
- Settings editor search - Search now prioritizes whole word matches
- Audio cues - Hear when the cursor moves to folded regions, errors, and breakpoints
- Unicode highlighting - Avoid highlighting characters in supported languages
- Automatic terminal replies - Create automatic responses to common terminal prompts
- Notebook UI improvements - Search text in Markdown and output cells
- Debug binary data view - View and edit binary data while debugging
- Markdown path suggestions - Quickly insert relative file paths and header links
- JS/TS surround with snippets - Insert selected code inside snippets
- VS Code for the Web - Support for signed GitHub commits in vscode.dev and github.dev
Visual Studio Code 1.63.2
- Interactive Window should collapse new cells by default
- November 2021 Recovery 2 Endgame
- Redundant requests are made to Marketplace
- Background tokenization is a lot slower in large files
- Ship TS 4.5.3 — fixes TS Server fatal error: Cannot read property 'flags' of undefined
- Terminal in Editor rendering errors and disposed errors
- Snippet suggestions are too eager
- Terminal breaks when dragging to a different group, only when created in editor area via command
- Background color is wrong when terminals are created in editor area via command
- Wrong scroll appears when clicking on
Visual Studio Code 1.63.1
The update addresses these security issues:
- Disable unsupported meta http-equiv tags in webviews
- Do not enable the git extension in restricted mode
Visual Studio Code 1.63.0
Fixed:
- Unable to run any tasks on a remote windows machine using openssh
- Google Japanese Input (IME) on Mac - Suggestions Overlap w/ Text
- Default settings deprecation warning with n breaks the json
- Asking for nvm to be installed, when it is already
- debug toolbar does not update if focused thread no longer exists
- Cannot type Korean. Splitted self or missing
- Zlib error: invalid distance too far back
- I cannot save a file when there is another file with longer name
- Call stack items aren't opening tabs with correct contents
- Emmet does not work in js/jsx files for VS Code 1.62.2(Universal)
- Perf: _removePropertiesWithPossibleUserInfo is ~10% of the cost of loading a renderer
- Perf: Update editor configuration only after extensions are registered
- vscode.dev can't switch branches in private repositories
Visual Studio Code 1.62.3
Fixed:
- Git operations fail due to empty VSCODE_GIT_ASKPASS_EXTRA_ARGS
- [json] editor stops validating: Invalid regular expression
- LanguageClient failing to initialize language server on 1.62.1
- Setting Sync: failed because of Unauthorized (401)
Visual Studio Code 1.62.2
Fixed:
- Always use a command line flag together with ELECTRON_RUN_AS_NODE
- Git operation hangs due to empty string in $GIT_ASKPASS
- Resolve shell environment failed on 1.62.1
- 1.62.1 - Sanity testing Mac server is failing
- WSL Extension instalation failure
- SetDecorations using contentText do not render on non ASCII lines
- Custom task problemMatcher results not appearing in problems panel when problem is on the first line
- Never prompted to select a kernel in Notebooks
- Semantic highlighting flickers on 1.62.0 and later
- Editors - pathsToEditors should ignore folders
- Crash on opening large files with bracket pair colorization
- Close Remote Connection blocked due to a veto from terminal
Visual Studio Code 1.62.1
The update addresses this security:
- Always use a command line flag together with ELECTRON_RUN_AS_NODE
Visual Studio Code 1.62.0
Visual Studio Code for the Web - vscode.dev (Preview):
- This iteration, we released a preview of Visual Studio Code for the Web. Visual Studio Code for the Web provides a zero-install experience running entirely in your browser, allowing you to quickly and safely browse source code repositories and make lightweight code changes. To get started, go to https://vscode.dev in your browser.
- VS Code for the Web has many of the features of VS Code desktop that you love, including search and syntax highlighting, along with extension support to work on your codebase. In addition to opening repositories, forks, and pull requests from source control providers like GitHub and Azure Repos, you can also work with code that is stored on your local machine.
- Not all extensions can run when VS Code is in the browser. Extensions that are purely declarative, such as themes, snippets, or grammars, can run unmodified in the browser. However, extensions that need to run code must be updated by the extension authors. We'd like to say thank you to the extension authors that already have published their extensions as web extensions.
Workbench:
Settings editor accessibility:
We made various Settings editor accessibility improvements:
- The Settings editor scrolls back to the top after performing a search, so the user does not end up midway through the search results after each search.
- The settings scope switcher is accessible via keyboard.
- Deprecated setting text blocks display an icon. Previously, the deprecated text was distinguished from the rest of the setting text only by color.
- More UI elements within the Settings editor have the setting ID as their name.
Updated search icons:
- The search icons are now the same weight and the match whole word icon was updated to be more distinguishable from the rest.
Parameter hint highlight:
- VS Code now highlights the current parameter in the parameter hint and the color can be themed via editorHoverWidget.highlightForeground
Editor:
Improved bracket pair guides:
- We continued iterating on bracket pair guides. Horizontal lines now outline the scope of a bracket pair. Also, vertical lines now depend on the indentation of the code that is surrounded by the bracket pair.
- Bracket pair guides can be enabled by setting editor.guides.bracketPairs to true (defaults to false). We added a third option "active" to only show a bracket pair guide for the active bracket pair.
- The new setting editor.guides.bracketPairsHorizontal controls if and when to render horizontal guides (defaults to active).
- New themable colors editorBracketPairGuide.background{1,...,6} and editorBracketPairGuide.activeBackground{1,...,6} can be used to customize the color of bracket pair guides
Customizable bracket pairs:
- You can now configure bracket pairs for a specific programming language through settings. editor.language.bracketPairs can be used to configure which bracket characters should be matched. If set, editor.language.colorizedBracketPairs independently configures which bracket pairs are colorized when bracket pair colorization or bracket pair guides are enabled.
Display hovers above or below the current line:
- You can now choose between displaying IntelliSense hovers above (default) or below the current line. By setting editor.hover.above to false, hovers will render below the current line.
Unicode directional formatting characters:
- To address CVE-2021-42574, VS Code now renders Unicode directional formatting characters by default. Consider the following text snippet.
- The above text snippet contains two explicit directional formatting characters, U+202E (RIGHT-TO-LEFT OVERRIDE) and U+202C (POP DIRECTIONAL FORMATTING). These characters can influence Unicode's Bidirectional Algorithm and could be used to craft source code that renders differently than what compilers would execute.
- The special rendering of these directional formatting characters can be turned off by setting editor.renderControlCharacters to false. The setting editor.renderControlCharacters is now true by default.
Extensions:
Verified extension publishers:
- VS Code now shows if the domains of an extension publisher are verified by the Visual Studio Marketplace
- If you are an extension author, more details about how to become a verified publisher can be found in the Publishing Extensions topic
Terminal:
New default keybindings for special characters:
- The following keybindings were added that are typically supported in other terminals:
- ctrl+shift+2: Inputs the null character (0x00).
- ctrl+shift+6: Inputs the record separator character (0x1E).
- ctrl+/: Inputs the unit separator character (0x1F).
Languages:
- Configure how HTML completes attributes:
- There is a new setting html.completion.attributeDefaultValue that lets you choose how values are filled in when an HTML attribute is completed:
- doublequotes: The value is placed in double quotes (default)
- singlequotes: The value is placed in single quotes
- empty: The value is left empty
Emmet improvements:
- The new Emmet: Update Tag command (editor.emmet.action.updateTag) updates the placeholder with the HTML tag to be updated.
- The extension also activates now when one tries to run any Emmet command. This change should fix an issue where some commands were not found when run from the Command Palette, while also keeping the activation event list more precise so that Emmet does not start up unnecessarily, such as in an empty workspace.
- For multi-root workspaces, Emmet now sources snippets from all workspace folders, rather than just the first one. As a result, custom snippets from all workspace folders will be suggested when editing an applicable file in the workspace.
Notebooks:
Find and Replace supports capturing groups:
- The Find and Replace widget in the notebook editor now supports regular expression capturing groups
- In the short video below, replace uses the first (and only) captured text ('a')
Better selection of output renderers and mimetypes:
- Notebook cells can output multiple types of data (mimetypes) that can be rendered in different ways both by VS Code itself and extensions. Previously, VS Code had basic memoization (caching) of the selected renderer for a mimetype, and you could manually configure your preferred mimetypes using the notebook.displayOrder setting. However, VS Code wasn't particularly smart about picking the best renderer for a mimetype, and preferred mimetypes had to be updated manually.
- Now, preferred renderers are cached on a per-notebook type, level in the workspace. Additionally, if you switch to view a different mimetype, that preference will be updated in-memory for the VS Code session, and you can use the Notebook: Save Mimetype Display Order command to easily update the notebook.displayOrder setting to the working preference.
Contributions to extensions:
Jupyter:
- Kernels
- In order to make it easier to identify kernels, the Jupyter extension now groups kernels in the kernel picker.
- You can now filter the list of kernels displayed in the kernel picker, either globally or on a workspace basis. This is helpful if you have a large number of kernels installed but usually only work with a subset.
- To manage the list of kernels displayed, you can use the command Jupyter: Filter Kernels from the Command Palette.
Interactive Window:
- Automatic cell creation when running the last cells in an Interactive Window using Shift+Enter can now be configured via the setting jupyter.newCellOnRunLast. If you don't want the default behavior to add a new cell, you can set jupyter.netCellOnRunLast to false.
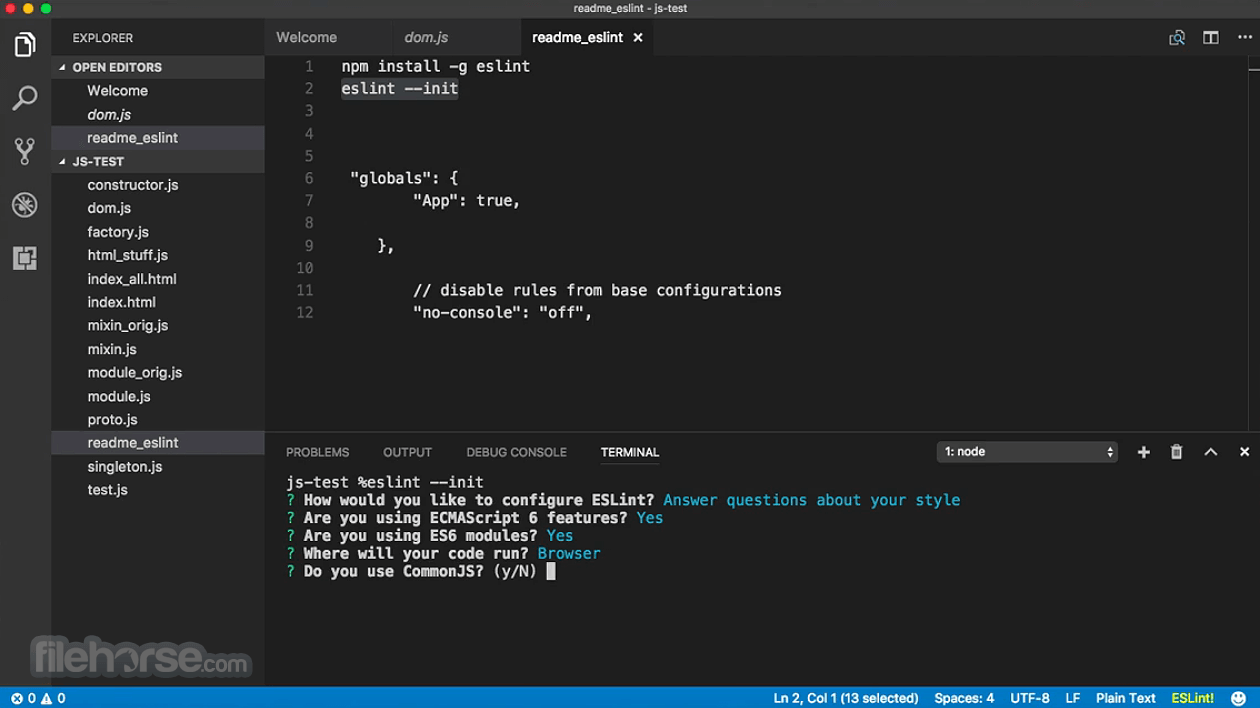
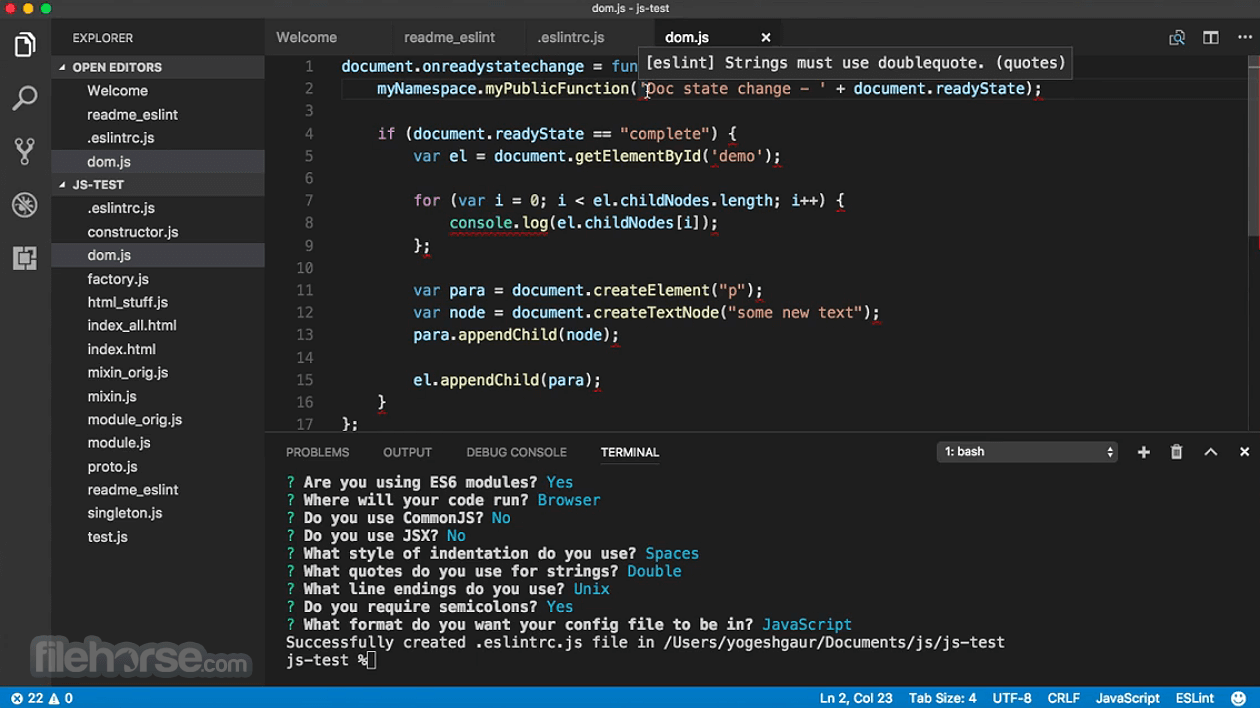
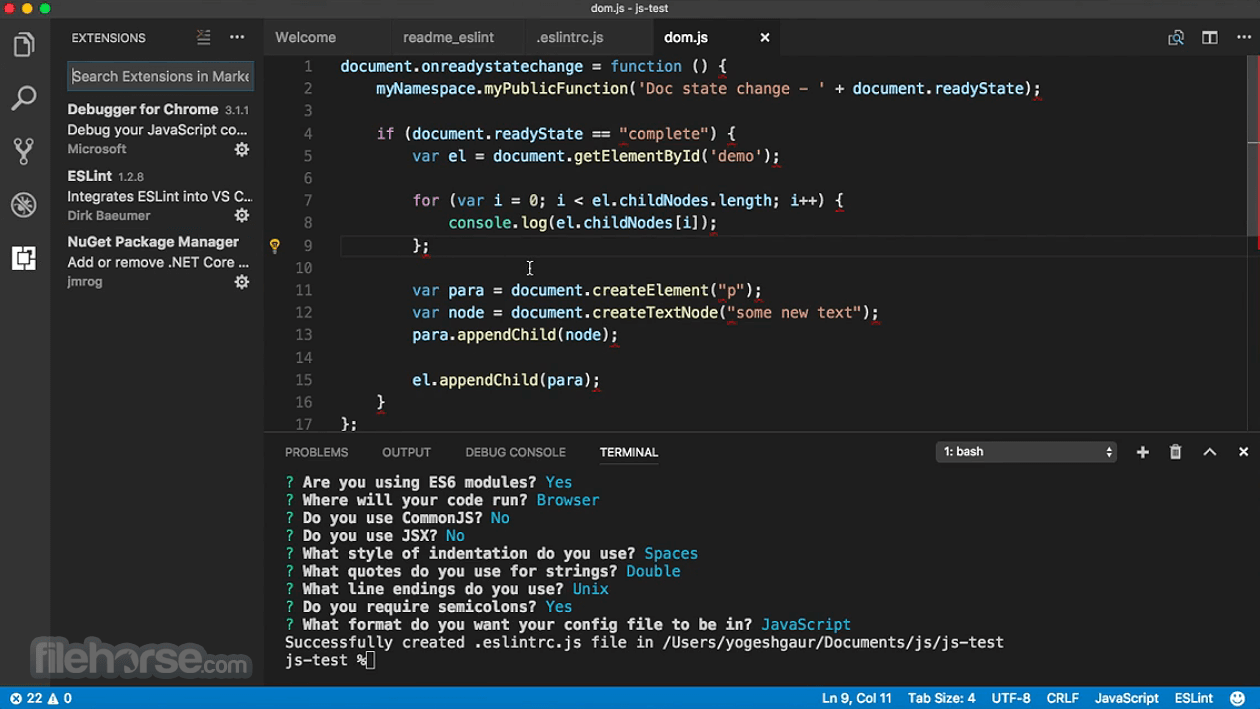
ESLint:
- A new version of the ESLint extension has shipped. Major improvements are:
- Extended support for ESLint version 8.x.
- The ability to define the rule set that is applied during code action on save and format via the setting eslint.codeActionsOnSave.rules.
GitHub Pull Requests and Issues:
- Work continues on the GitHub Pull Requests and Issues extension, which allows you to work on, create, and manage pull requests and issues. Check out the changelog for the 0.32.0 release of the extension to see the highlights.
Remote Development:
- Work continues on the Remote Development extensions, which allow you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Feature highlights in 1.62 include:
- New setting remote.SSH.foldersSortOrder to sort SSH targets alphabetically or by recent use.
- Windows Subsystem for Linux indicator lets you quickly know whether you are using WSL 1 or WSL 2.
- Advanced container configuration videos covering how to persist bash history and work with monorepos.
Preview features:
TypeScript 4.5 support:
This update adds support for the upcoming TypeScript 4.5 release. The TypeScript 4.5 beta announcement post has more information about the new language and tooling features. Some tooling highlights:
- Method signature completions.
- JSX attribute completions.
- More accurate reference counts for the references CodeLens.
- To start using the TypeScript 4.5 nightly builds, install the TypeScript Nightly extension.
- Please share your feedback and let us know if you run into any bugs with TypeScript 4.5.
- Extension authoring:
- Emoji support in file decorations
- The file decorations API now supports emojis as badge texts.
MarkdownString.supportHtml:
- The new supportHtml property on MarkdownString enables rendering of a safe subset of raw HTML that appears inside the Markdown text.
- The supportHtml property defaults to false. When disabled, VS Code will strip out any raw HTML tags that appear in the Markdown text.
Engineering:
File watching changes:
- File watching in VS Code changed to a new library, thanks to the work of the Parcel team with their @parcel/watcher. We will gradually roll out this change to all users in the upcoming weeks. Linux users will be happy to learn that the files.watcherExclude now applies natively so that the number of file handles VS Code needs open for file watching can be greatly reduced.
- The existing files.legacyWatcher setting was changed to an enumeration with these values:
- on - The new file watcher will never be used.
- off - The new file watcher will always be used.
- default - The new file watcher will only be used when you open multi-root workspaces (via a .code-workspace file).
- You should not notice any difference in your day to day work, but if file watching is broken for you, please report an issue.
Progress for Electron sandbox support:
- As we continue to make the VS Code workbench ready for enabling Electron's sandbox, we made progress on moving Node.js file services out of the workbench window into a different process. The same is true for the file watcher that no longer forks from the workbench window, but from a background process. This change is enabled by default in VS Code Insiders and will be the default in Stable for our November release.
Notable fixes:
- 73061: Enumerable properties mixed with regular properties
- 130868: Emmet suggestions list missing entries after adding custom snippets.json
- 131966: Emmet unable to expand abbreviation with onclick attribute
- 135110: Support different border settings for vertical or horizontal layouts, for in-group editor splitting
Visual Studio Code 1.61.2
The update addresses these issues:
- Web: Handles may contain slashes at the end
- Focus of commit message textbox swaps when files are changed meanwhile
Visual Studio Code 1.61.1
Fixed:
- Process handles leaked by pty host on windows
- September 2021 Recovery Endgame
- High CPU Usage: Every VS Code window eats 5+% CPU, even idle, even in the background
- Empty HoverWidget is visible at startup
- New Telemetry Level should respect my prior settings
- Source Control bug when creating or changing branch in the workspace
Visual Studio Code 1.61.0
- Split editors within the same group - Quickly create side-by-side editors for the same file
- Locked editor groups - Select editor types to automatically lock in an editor group
- Better display of deleted and readonly files - Tab decorations highlight deleted and readonly files
- Bracket pair guides - Display vertical guides to link matching bracket pairs
- Fixed terminal dimensions - Set an active terminal's width and height
- Jupyter Notebook improvements - Table of Contents view, full debugging support
- Platform-specific extensions - Publish different extension versions for Windows, macOS, and Linux
- Virtual Workspaces extension guide - Learn how to update your extension for virtual environments
- Advanced container configuration - Tips, code samples, and videos to help configure development containers
Visual Studio Code 1.60.2
The update addresses these issues:
- The GitHub.codespaces extension gets activated twice when creating a new codespace
- Bundle TS 4.4.3
- ugust 2021 Endgame Recovery 2 endgame-plan
- Codespaces: Debugging is broken
- Automatic language detection overrides openTextDocument API language parameter
- Undo stops working after focusing webview
Visual Studio Code 1.60.1
Fixed:
- npm script not work in default terminal
- Context menu command "Open in Integrated Terminal" does not use Default Profile
- Go to Symbol in Workspace
- Allow also setting the language_info in a notebook
- Show Log from Container Creation Progress notification has no effect
- SSH Remote fails to connect
- Inline-suggestion appearing at previous cursor location
- August 2021 Endgame Recovery
- v1.60: "Auto language select" feature sets "CoffeeScript" language in "Git commit" files
- Powershell console opens every time I launch VS Code with a project
- Unable to save notebook when executing a long running cell
Visual Studio Code 1.60.0
- Automatic language detection - Programming language detected when you paste into VS Code
- Built-in fast bracket colorization - Fast bracket matching and colorization for large files
- Settings editor syntax highlighting - Rich syntax highlighting for setting description code blocks
- Custom terminal glyph rendering - Better display of box drawing and block element characters
- Set debugging Watch values - Change watched values during a debugging session
- Notebook improvements - Markdown link navigation, faster rendering of large outputs
- JavaScript/TypeScript inlay hints - Inline hints for parameter names and types, and more
- Locked editor group preview - Keep a preferred editor layout by locking the editor group
- Python extension testing updates - Better support for test discovery, navigation, and status
- Web extension authors guide - Learn how to update your extension for VS Code in the browser
Visual Studio Code 1.59.1
Fixed:
- Notebooks cannot be opened on 1.59
- Authentication decryption error
- tasks.onDidEndTaskProcess is called too many times in VS Code v1.59
- Perma-hang/crash on M1 MBP with universal build
- July 2021 Endgame Recovery
- Stdout generated raw data file not in expected format.
- Typing repeated dots in js expands to first suggestion
Visual Studio Code 1.59.0
- Extensions view improvements - Rich extension detail hovers, new runtime status tab
- Settings editor validation - Quickly find editing errors for object-based settings
- Drag and drop terminals - Move terminals across windows to both editor and panel areas
- Extended theme customization - Customize multiple color themes at once
- Built-in support for Jupyter notebooks - Open .ipynb files directly in VS Code
- Notebook UI improvements - Display first line of collapsed cells, Undo/Redo per cell
- Testing API finalized - Native support for running tests in VS Code with built-in Test Explorer
- Debug Disassembly view preview - Display disassembled C++ code in VS Code
- Live Preview extension - Live HTML preview within VS Code with JavaScript debugging support
- Remote - Containers devcontainer CLI - Command line interface for working with development containers
Visual Studio Code 1.58.2
Fixed:
- June 2021 Endgame Recovery 2
- Only acquire workspace storage locks on the remote extension host
- Remote extension will not work if it depends on a local UI one
- Terminal is tiny when extensions create and show them
- When multiple ghost text parts have line breaks, the first line of the ghost text gets deleted
- Using command line to open vscode causes code warning
- Trust and Continue dialog need two clicks on Continue to go away
- VS Code Terminal doesn't autofocus
- MacOS: Could not move terminal into editor area after first move
Visual Studio Code 1.58.1
The update addresses these security issues:
- Improves Git security with untrusted workspaces bug git important
- Don't use guessable nonces in webview
- Update distro hash
Visual Studio Code 1.58.0
- Terminals in the editor - Create or move terminals into the editor area
- Workspace Trust - Quickly customize Workspace Trust settings, disable Restricted Mode banner
- Editor scroll bar customization - Set bar visibility and width, click navigation behavior
- Markdown preview KaTeX support - Math support in the Markdown preview
- Settings editor improvements - Support for multiple checkboxes and enumeration dropdowns
- Sticky debug environment choice - Debugger remembers your previous environment choice
- Jupyter Interactive window - Run Jupyter code directly in an interactive window
- Jupyter notebook debugging - Debug Jupyter notebook code from within VS Code
- 'Open in VS Code' badge - Lets visitors quickly open your GitHub repo in VS Code
- Data Science tutorials - Learn about Jupyter Notebooks, PyTorch, and more
Visual Studio Code 1.57.1
- May 2021 Endgame Recovery
- Scrolling on mouse click
- macOS: restore Cmd+W closing the window when all tabs are closed
- 1.57.0 (macOS): window behaves different now (fullscreen & priority issues)
- "Open New External Terminal" doesn't work if no terminal settings are present
- Entire settings file got erased on new latest update. Just FYI
Visual Studio Code 1.57.0
- Workspace Trust - Extra security against code execution when browsing unfamiliar source code
- New Getting Started experience - Helps you quickly set up and learn about VS Code
- Remote Repositories - Browse and edit code without locally cloning repositories
- Terminal tabs - Tabs let you easily create, manage, and group multiple open terminals
- Edge browser debugging - Integrates the Microsoft Edge Developer Tools directly into VS Code
- JSDoc @link support - Add @link tags in your comments for fast symbol navigation
- Go to Definition for non-code files - Quickly jump to images and stylesheets
- Notebook API finalized - Notebook API for native notebook support in VS Code
- VS Code at Build 2021 blog post - Catch up with on-demand sessions featuring VS Code
Visual Studio Code 1.56.2
- C# syntax highlighting incorrect in 1.56
- Use shell/shellArgs over defaultProfile if specified
- HTML files now require an extension to run
- The default Monokai highlight color is displayed incorrectly
- No longer scaling toolbar icon
- On PC 'Delete' key not working on insiders for approx last week
- Version control icons became minuscule with latest update
Visual Studio Code 1.56.1
The update addresses these security issues:
- Do not invoke resolveWithInteraction over terminal settings
- Change grunt, gulp and jake task auto detection to be off by default
Visual Studio Code 1.56.0
- Improved hover feedback - Helps you quickly find
 OperaOpera 119.0 Build 5497.141
OperaOpera 119.0 Build 5497.141 PhotoshopAdobe Photoshop CC 2024 25.12
PhotoshopAdobe Photoshop CC 2024 25.12 CapCutCapCut 6.5.0
CapCutCapCut 6.5.0 BlueStacksBlueStacks Air 5.21.650
BlueStacksBlueStacks Air 5.21.650 Adobe AcrobatAdobe Acrobat Pro 2025.001.20529
Adobe AcrobatAdobe Acrobat Pro 2025.001.20529 MacKeeperMacKeeper 7.0
MacKeeperMacKeeper 7.0 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game SemrushSemrush - Keyword Research Tool
SemrushSemrush - Keyword Research Tool CleanMyMacCleanMyMac X 5.0.6
CleanMyMacCleanMyMac X 5.0.6 4DDiG4DDiG Mac Data Recovery 5.2.2
4DDiG4DDiG Mac Data Recovery 5.2.2






Comments and User Reviews