-
Latest Version
-
Operating System
Mac OS X
-
User Rating
Click to vote -
Author / Product
-
Filename
Opera_10.00_Setup.dmg
-
MD5 Checksum
228f08cd2dd6f859f07ad8cbaabb1372
Sometimes latest versions of the software can cause issues when installed on older devices or devices running an older version of the operating system.
Software makers usually fix these issues but it can take them some time. What you can do in the meantime is to download and install an older version of Opera 10.00.
For those interested in downloading the most recent release of Opera for Mac or reading our review, simply click here.
All old versions distributed on our website are completely virus-free and available for download at no cost.
We would love to hear from you
If you have any questions or ideas that you want to share with us - head over to our Contact page and let us know. We value your feedback!
What's new in this version:
New features:
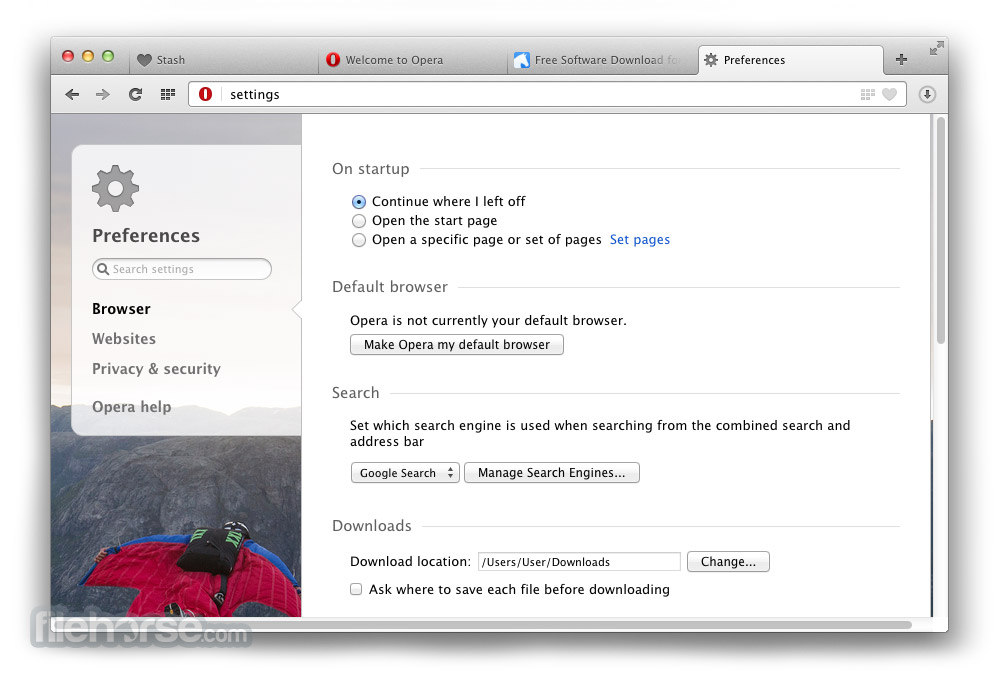
- Auto update - Opera now includes the ability to update itself automatically when new releases become available. By default, Opera will notify the user about available updates. Users can specify that snapshot build releases of Opera should be downloaded by enabling "Download All Snapshots" in opera:config. Users can also choose not to check for updates or to automatically install updates by going to Tools > Preferences > Advanced > Security and changing the "Opera update level" (select box) to the: "Automatically install updates" setting.
- Crashlogging tool - An integrated user interface for built-in crash reporting has been added to Opera. This feature automatically appears when Opera has suffered a crash and enables a user to easily report the event directly back to Opera.
- Inline spell checker - Spelling errors are now indicated as you type via a dotted red underline in all places where you can input text: form fields, Opera Mail compose windows, Notes, Chat, etc. Only single-line text fields do not check spelling automatically. The spelling checker can be enabled/disabled from the context menu (right-click a text field to open this menu). The context menu also includes spelling suggestions, the ability to change dictionary languages, and the ability to select additional dictionaries for automatic download and installation. Opera uses the Hunspell dictionary format, and a US English dictionary is included by default.
- Opera Presto 2.2 rendering engine - The Opera Presto rendering engine has been updated to version 2.2 further enhancing its reputation for stability and security. It is identified by the following User Agent ID string located at Help > About Opera > Browser identification: Opera/9.80 (Windows NT 5.1; U; en) Presto/2.2.15 Version/10.00
- Opera Turbo - This new Opera feature increases your internet bandwidth speed on slow connections using data and image compression technologies. Opera Turbo uses Opera proxy servers to compress the traffic before it reaches the Opera browser on the client computer; see this Opera reference.
- Pretty-printing of unstyled XML - Opera 10 incorporates "pretty-print XML", which is now the default styling for unstyled XML and uses the unstyledxml.css style sheet in the Styles sub-directory of the Opera installation directory.
Skin elements - New skin elements crafted by our acclaimed Web designer Jon Hicks have been applied to the Opera 10 user interface. Among them are:
- Etch effects and border inner highlights have been applied giving extra crispness to edges.
- Text Shadow has a new parameter. This was added to reproduce the etched text effect that is standard on OS X and many Windows applications.
- Horizontal and vertical splitters can now be skinned.
- Visual tabs - The Opera 10 Tab Bar can be used to show all open tabs as thumbnails.
If the Tab Bar is not open by default, open it in the Opera 10 user interface:
- In the main Opera Tool Bar, navigate to View > Toolbars > Tab Bar.
- Click the Tab Bar check box. This opens the Tab Bar in the Opera user interface.
- In the Tab Bar, middle-click or double-click the drag bar [ ... ] to fully expand or collapse all open tabs into thumbnails, or
Grab the lower border of the Tab Bar or grab the drag bar and:
- move it down to expand all open tabs into thumbnails to a size of your choice
- move it up to collapse all open thumbnails back into tabs
- Functional note: The Tab Bar select box is set to "No wrapping" by default (right-click the Tab Bar, in the context menu click "Appearance", "Wrapping" is set to the "No Wrapping" selection). Changing this selection to "Wrap to multiple lines" turns off Visual tabs.
- You can also turn off Visual tab thumbnails if you prefer the traditional Opera tab environment.
- Right-click the Tab Bar.
- In the menu, point to "Customize".
- In the submenu uncheck the "Enable Thumbnails in Tabs" check box.
- The Tab Bar can be moved from its default top position by using the new Tab Bar context menu option "Tab bar placement". Placing the Tab Bar on the left or right side of the Opera 10 user interface enlarges your vertical screen real estate.
- Right-click the Tab Bar.
- In the menu, point to "Tab bar placement".
- In the submenu select any one of the following Tab Bar positions.
- Top (radio button): default - places the Tab Bar at the top of the Opera 10 user interface
- Bottom (radio button): places the Tab Bar at the bottom of the Opera 10 user interface
- Left (radio button): places the Tab Bar at the left side of the Opera 10 user interface
- Right (radio button): places the Tab Bar at the right side of the Opera 10 user interface
Improved features:
- Acid3 test - Opera 10 scores 100/100, pixel perfect on the Acid3 compliance test; see our Opera reference.
- Opera Dragonfly - Additions to Opera Dragonfly developer tools include HTTP header inspection, DOM editing, and automatic selection of the current tab; see this Opera reference.
- Opera Mail: Delete After X Days — POP-only - Delete after X days automatically removes messages from POP servers after the specified number of days, which is particularly useful for users who have limited server space. This option can be enabled for POP accounts on the Incoming tab of the account settings dialog by checking "Remove from server after #days" (7 days by default). It is also possible to specify that only read messages and/or only fully downloaded messages should be removed. Warning: Disabling the latter option is dangerous for those that use low-bandwidth mode, as messages that are not completely downloaded will be removed from the server, making it impossible to retrieve the complete message.
- Opera Mail: Rich Text Message Composition — HTML authoring - Opera Mail can now send rich text messages including inline images, styled text, links, and/or custom HTML.
- Rich text composition can be enabled by default for an account on the Outgoing tab of the account settings dialog by checking "Prefer HTML formatting". It can also be enabled on a per message basis in the message composition window.
- Bold styling, italic styling, and underline styling can respectively be toggled using Ctrl-B, Ctrl-I, and Ctrl-U.
- Forwarding and redirecting rich text messages is now available.
- Rich text message signatures can be implemented through Tools > Mail and Chat Accounts > Manage Accounts > Edit > Outgoing > Edit signature. Click "Use HTML Formatting" (radio button).
- Rich text messages with attachments are also supported.
- Regular expression engine - Opera 10 has an improved and faster regular expression engine that uses a stack-based bytecode instruction set. This type of instruction set is based around a stack of values, where most instructions "pop" input operands from the value stack, process them, and "push" the result back onto the value stack. Some instructions simply push values onto the value stack, and others rearrange the values on the stack. This results in compact bytecode programs with code that is easily generated. It is a typical backtracking regular expression engine, but does some tricks to avoid redundant backtracking. These usually avoid the severe performance issues a backtracking regular expression engine can have on specific regular expressions.
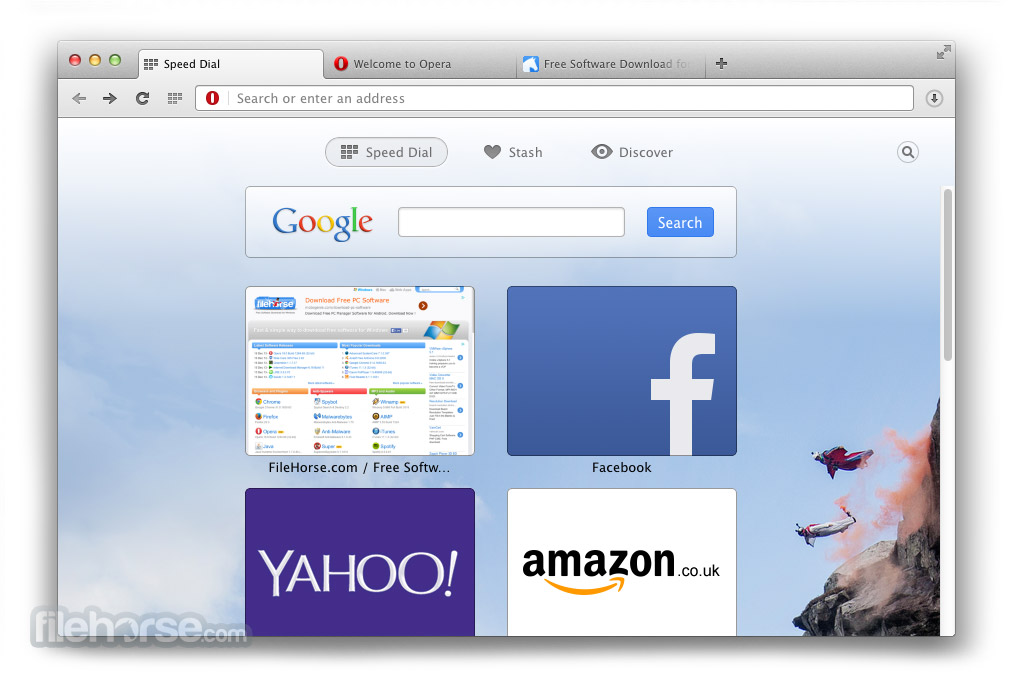
- Speed Dial configuration options - You can now easily configure how many speed dials will fit comfortably on your Opera desktop. Click "Configure Speed Dial" in the lower-right corner of the Speed Dial page to open the configuration dialog box. Three tools are available.
Background image:
- Browse to an image you wish to use as the background of your Speed Dial page.
- Position this image on the Speed Dial page by selecting center, stretch, or tile.
Layout of your speed dials - Select which dial layout best suits your monitor size:
- Small (2 x 2): renders a 4 speed dial grid
- Normal (3 x 3): renders a 9 speed dial grid
- Wide screen (4 x 3): renders a 12 speed dial grid
- Large screen (4 x 4): renders a 16 speed dial grid
- Large wide screen (5 x 4): renders a 20 speed dial grid
- Extra large screen (5 x 5): renders a 25 speed dial grid
Hide Speed Dial:
- Unchecked by default, check this box to hide all speed dials.
Web specifications support - CSS (Cascading Style Sheets):
- Support for the CSS3 color:transparent value has been improved.
- Full RGBA and HSLA opacity support is now included for an easier way to make Web page features transparent. This is accomplished by the addition of a fourth argument to HSL and RGB, namely alpha transparency and results in RGBA and HSLA values. See this Opera reference.
- Support has been added for the CSS Selectors API. This feature makes the selection of DOM elements a lot simpler. It includes partial support for namespace resolver features which allow you to work with mixed namespace documents and select elements based on their namespace; see this Opera reference.
- CSS files must now be served with the correct MIME type ("text/css") in Strict mode, or they will be ignored.
HTML 5:
- HTML 5 algorithms have been implemented for detecting charsets in HTML.
- HTML 5 end-tag and start-tag parsing, whitespace parsing, and DOCTYPE parsing have been added.
- HTML 5 elements can now export images to the JPEG format.
- HTML 5 transforms are applied when building a path, not when painting it.
SVG (Scalable Vector Graphics):
- FPS (Frames Per Second) support: Opera enables you to manipulate the speed (frames per second) of your SVG animations using JavaScript by supporting the SVGElement.currentFps and SVGElement.targetFps properties. These properties respectively read and control SVG frames per second; see this Opera reference.
- SVG fonts in HTML support: Use SVG font files to style your text using CSS (in both HTML and SVG files); see this Opera reference.
Web fonts:
- font specification (@font-face CSS at-rules) with the font-family descriptor
- src descriptor with local and remote
- TrueType (TTF)
- OpenType (OTF)
- Scalable Vector Graphics (SVG) font support
 OperaOpera 117.0 Build 5408.39
OperaOpera 117.0 Build 5408.39 PhotoshopAdobe Photoshop CC 2024 25.12
PhotoshopAdobe Photoshop CC 2024 25.12 OKXOKX - Buy Bitcoin or Ethereum
OKXOKX - Buy Bitcoin or Ethereum BlueStacksBlueStacks Air 5.21.650
BlueStacksBlueStacks Air 5.21.650 Adobe AcrobatAdobe Acrobat Pro 2024.005.20421
Adobe AcrobatAdobe Acrobat Pro 2024.005.20421 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game ParallelsParallels Desktop 20.2.1
ParallelsParallels Desktop 20.2.1 SetappSetapp 3.43.3
SetappSetapp 3.43.3 CleanMyMacCleanMyMac X 5.0.3
CleanMyMacCleanMyMac X 5.0.3 4DDiG4DDiG Mac Data Recovery 5.2.2
4DDiG4DDiG Mac Data Recovery 5.2.2










Comments and User Reviews