-
Latest Version
Pinegrow Web Editor 8.5 LATEST
-
Review by
-
Operating System
Mac OS X 10.10 or later
-
User Rating
Click to vote -
Author / Product
-
Filename
PinegrowMacX64.8.5.dmg
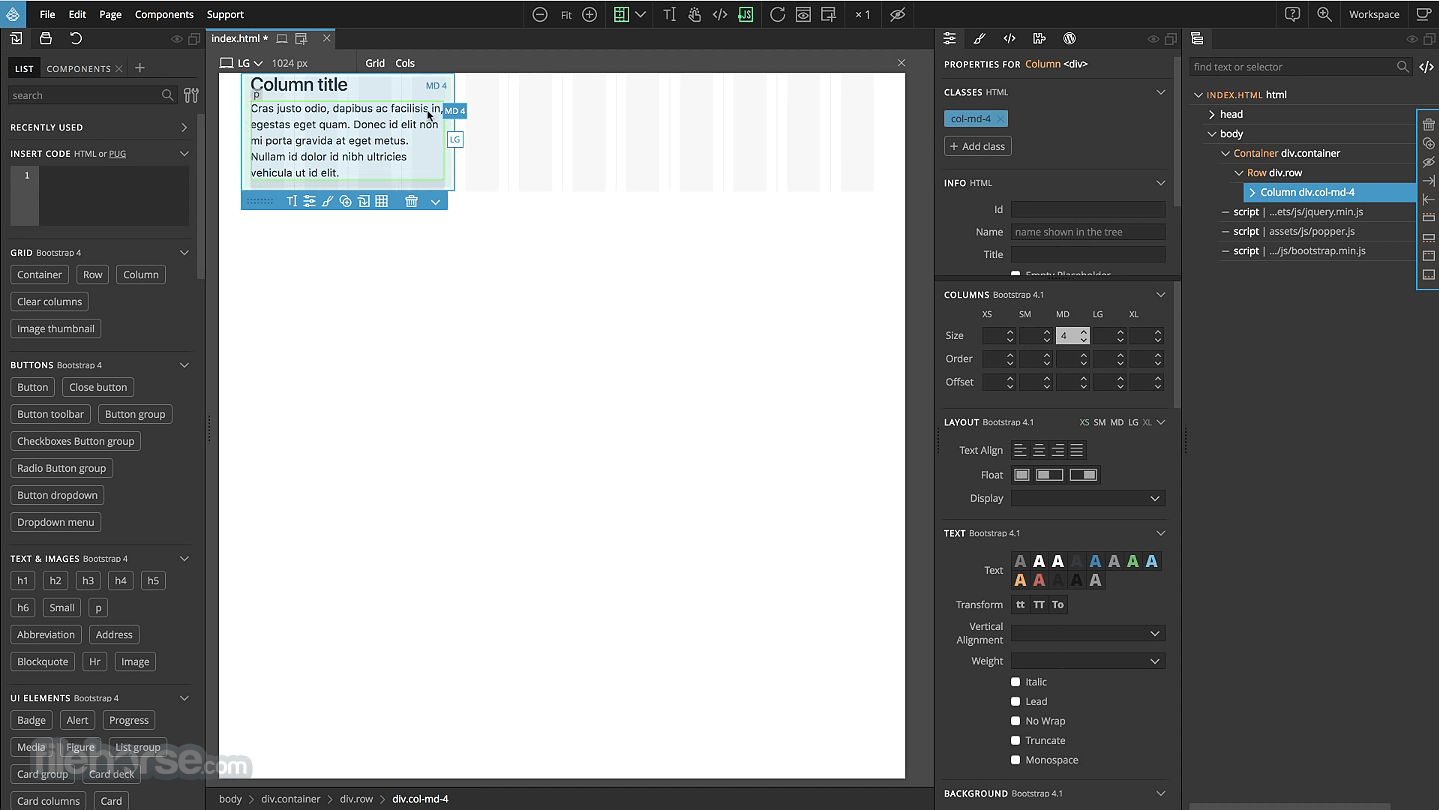
Create websites from scratch or edit your existing projects. Pinegrow for macOS has everything you need to build websites: HTML editing tools, styling, framework tools, component libraries and more.
Use element library to quickly put together a page mockup. Duplicate the page and play with different layout variations.
Use variables instead and other SASS and LESS goodies. Use math expressions and functions like lighten and darken to create designs that can be customised by changing just a couple of variables - all in real time. Why stop at mockup? Just go ahead and turn it into a custom designed webpage by styling elements with CSS rules.
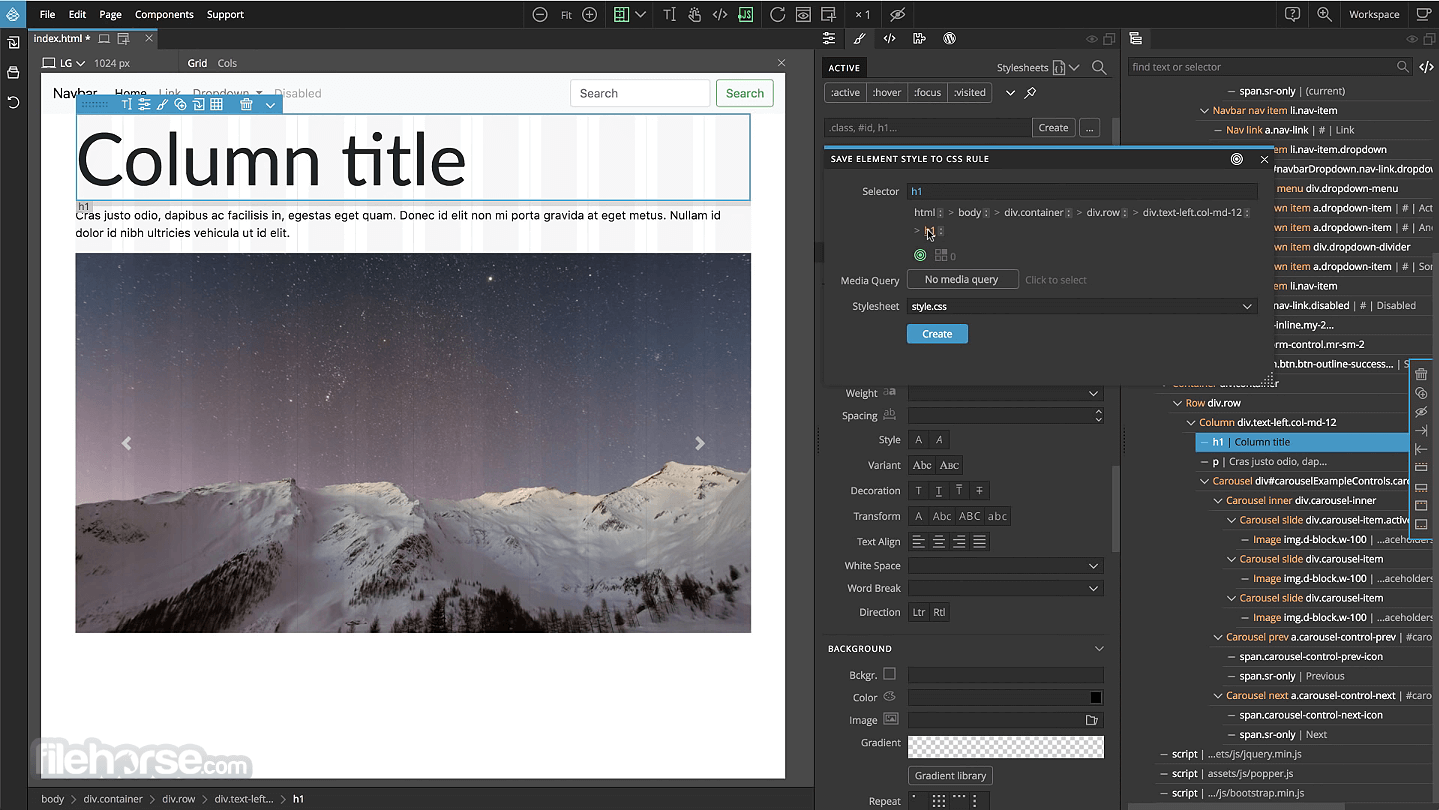
Edit rules through the Visual editor or write the code directly. Open multiple pages that share the same stylesheet. Style changes are reflected on all pages in real time.
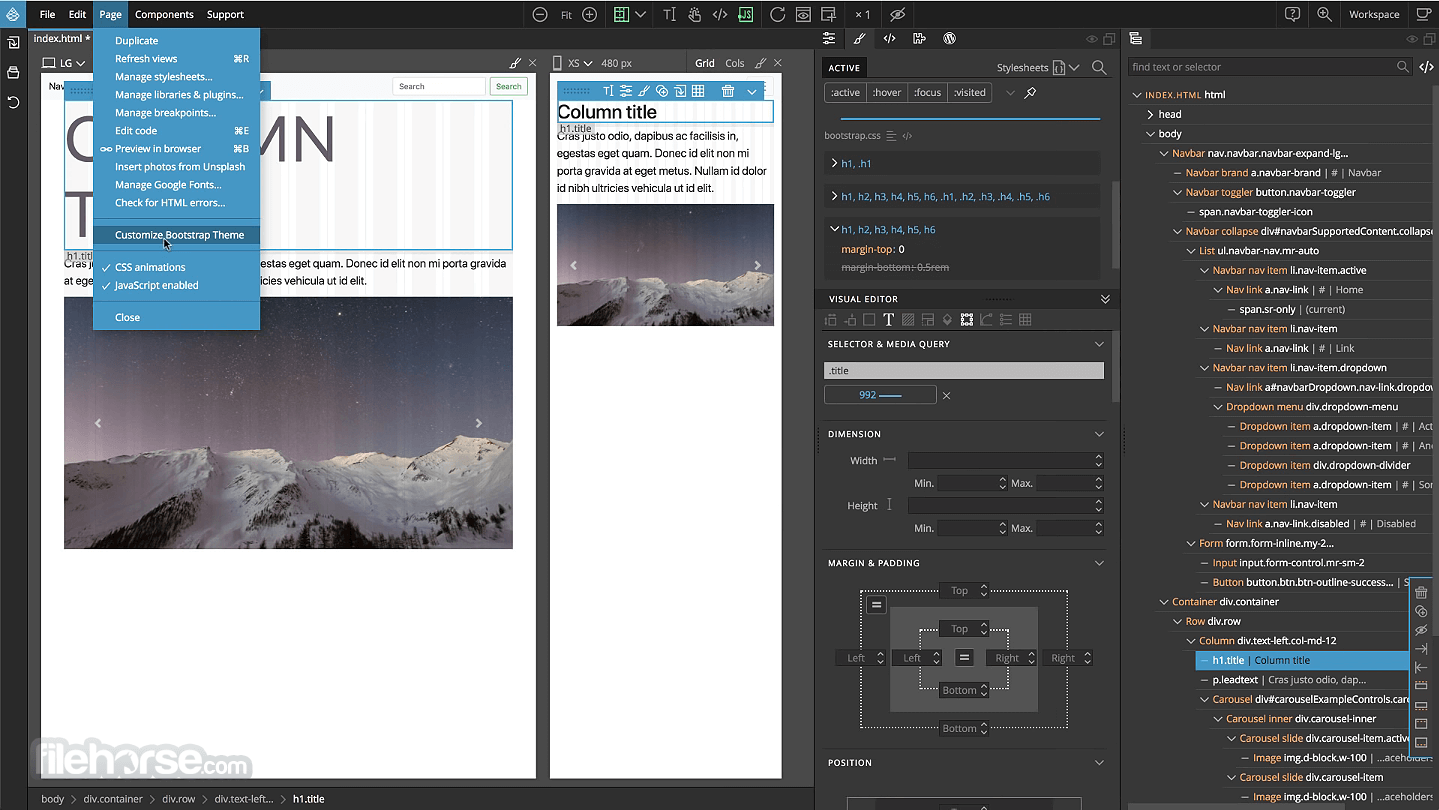
View them at different screen sizes. Use Pinegrow Web Editor for Mac as a CMS for your static Html pages. Move elements around and double click on any element to edit its text content. Need a Bootstrap form or a navbar? Design it in the program, change its layout with a single click. Select the form and copy the HTML code.
Use standard source control tools like Git to manage your code and to collaborate on projects with your team members.
Features and Highlights
Speed up working with HTML
Quickly build the layout of your webpage with powerful visual tools for adding, editing, moving, cloning and deleting HTML elements. Insert N elements with repeater and modify the layout of multiple selected elements with one move.
Bootstrap 3 & 4 and Foundation
Turn hundreds of framework classes into powerful visual tools such as layouts with resizable columns, grid display, responsive controls for text, color, spacing, visibility and even Bootstrap flex classes. Insert elements from rich library of components.
Edit & test your page on all device sizes at once
Use multi-page editing to edit the page at multiple device sizes. Easily design responsive websites with Media query helper tool. Add custom breakpoints or let the app detect them by analyzing stylesheets.
Pinegrow Pro
Lets you speed up your work even more with smart features such as master pages that let you define templates for your project. Turn page elements into reusable components with custom editable areas. Use the tool as CMS for static HTML websites.
Create production-ready WordPress themes
Open or create a HTML page in the Web Editor. Add WordPress actions to HTML elements and set their parameters. Export the WordPress theme. The app generates PHP code and splits the page into PHP theme files.
Pinegrow loves the code
The app doesn't hide the code from you. Edit pages visually and through code - at the same time. Changes made through visual UI are immediately reflected in the code view. Code edits - even if made in external code editor - are immediately visible on the page and in visual UI. (BTW, this makes Pine grow the perfect tool for learning about HTML & CSS).
Quickly build websites with Blocks
Use the collection of ready-made website blocks to quickly build great looking websites. Drag blocks to the page, customise the content, style CSS rules if you want - and your website is done. You can even create fully customisable WordPress themes with blocks.
Edit any page from the web
The program also lets you open any page from the web. Just enter the URL and start editing the remote page: change layout, edit text and images, modify CSS rules... This is great for editing CSS of server-generated pages and for trying out templates. Then save modified HTML and CSS files to your computer.
Use Pinegrow alongside your favorite code editor
The tool fits right into your workflow. Use it alongside your favorite code editor (with smart auto-refresh), source control system, package manager and deployment tools. Use plugin for Atom to live sync edits with the app.
Edit PHP, ASP and ERB HTML templates
Visually edit HTML layouts with dynamic server-side code tags. Double-click on any element that contains PHP, ASP or Ruby on Rails blocks to edit the code.
How to Use
- Install the app by dragging it into the Applications folder
- Launch Pinegrow and create a new project or open a file
- Use visual tools to design and edit HTML and CSS
- Switch between visual and code editor views
- Use the tree panel to manage HTML elements
- Apply styles using the Style Panel or write CSS manually
- Preview your design with live multi-device view
- Save your work and export the clean code
- Use built-in components or add your own libraries
macOS 10.13 (High Sierra) or later
Intel or Apple Silicon (M1/M2/M3) Mac
At least 4 GB RAM (8 GB recommended)
200 MB of available disk space
Internet connection for activation and updates
PROS
- Visual and code editing in one place
- Supports Bootstrap and Tailwind CSS
- Real-time multi-page editing
- One-time purchase, no subscription
- Works offline after activation
- Limited templates and themes
- No built-in CMS integration
- Interface may feel cluttered
- Fewer tutorials than competitors
Also Available: Download Pinegrow Web Editor for Windows
What's new in this version:
- AI Assistant with Smart HTML Editing and custom models & Bug fixes
 OperaOpera 120.0 Build 5543.38
OperaOpera 120.0 Build 5543.38 PhotoshopAdobe Photoshop CC 2024 25.12
PhotoshopAdobe Photoshop CC 2024 25.12 CapCutCapCut 6.5.0
CapCutCapCut 6.5.0 BlueStacksBlueStacks Air 5.21.650
BlueStacksBlueStacks Air 5.21.650 Adobe AcrobatAdobe Acrobat Pro 2025.001.20529
Adobe AcrobatAdobe Acrobat Pro 2025.001.20529 MacKeeperMacKeeper 7.0
MacKeeperMacKeeper 7.0 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game SemrushSemrush - Keyword Research Tool
SemrushSemrush - Keyword Research Tool CleanMyMacCleanMyMac X 5.0.6
CleanMyMacCleanMyMac X 5.0.6 4DDiG4DDiG Mac Data Recovery 5.2.2
4DDiG4DDiG Mac Data Recovery 5.2.2










Comments and User Reviews