-
Última Versión
Brackets 2.2.0 ÚLTIMO
-
Revisado por
-
Sistema Operativo
Mac OS X 10.6 or later
-
Ránking Usuario
Haga clic para votar -
Autor / Producto
-
Nombre de Fichero
brackets.2.2.0.dmg
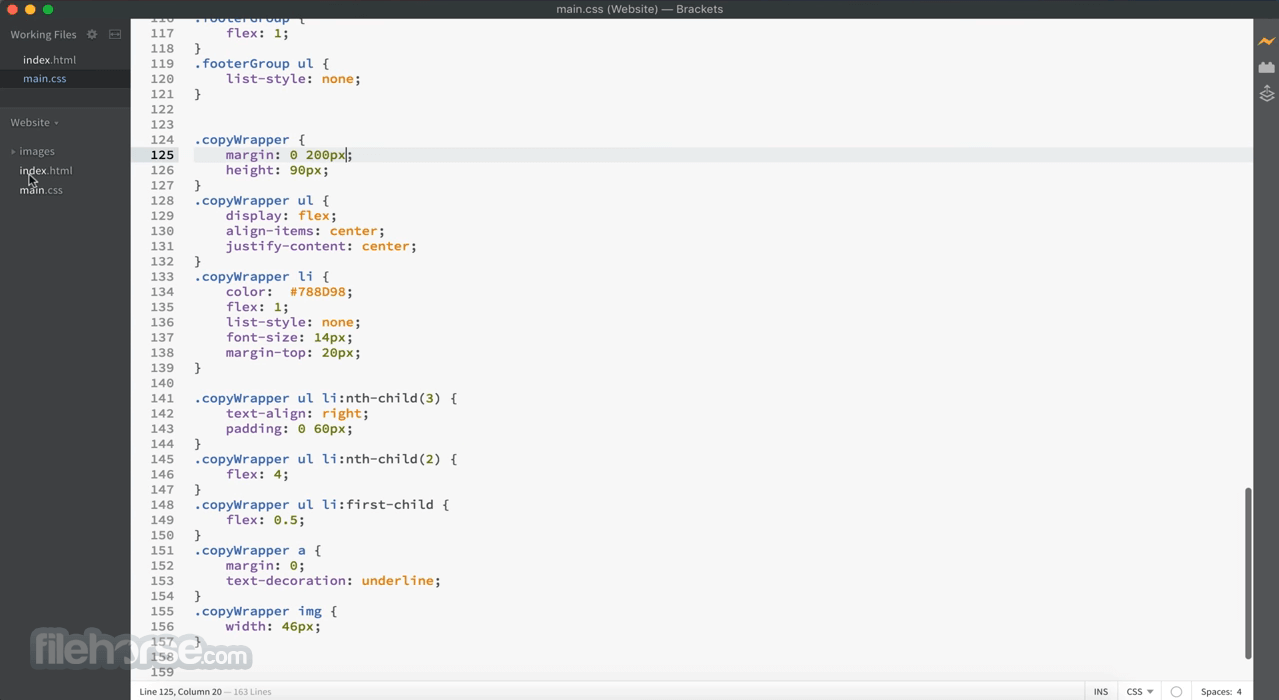
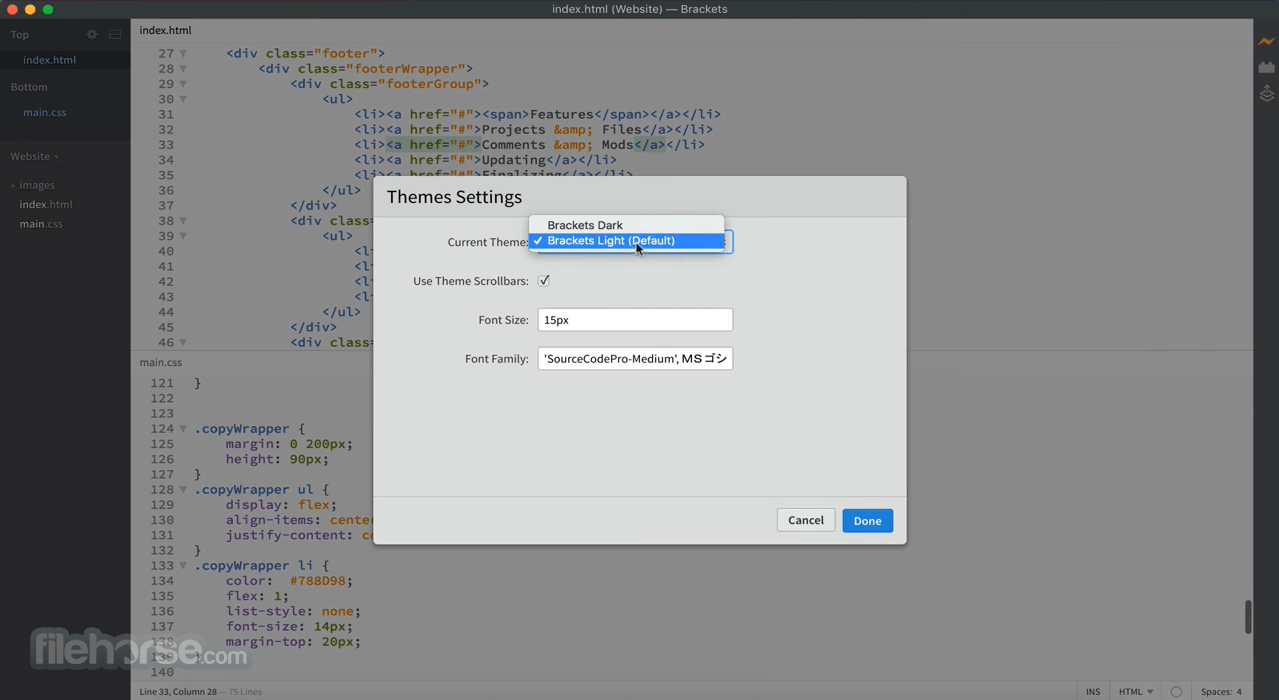
¿Por qué usar Brackets para macOS?
La herramienta es un editor de texto moderno, ligero pero potente. Combina herramientas visuales con el editor para que reciba la ayuda que necesita cuando la necesita. Con nuevas funciones y extensiones lanzadas cada 3-4 semanas, es como recibir regalos todo el año.
¿Sigue disponible el editor de texto Brackets?
A partir del 1 de septiembre de 2021, Adobe ha finalizado el soporte para Brackets. Sin embargo, si desea continuar usando, manteniendo o mejorando Brackets, puede bifurcar el proyecto en GitHub. Adobe, en colaboración con Microsoft, recomienda migrar a Visual Studio Code, un editor de código gratuito y de código abierto de Microsoft.
Obtener sugerencias de código de un PSD
La extensión Extract for Brackets (versión preliminar) le permite extraer información de diseño de un PSD, incluidos colores, fuentes, degradados e información de medición como CSS limpio y minimalista a través de sugerencias de código contextuales. También puede extraer capas como imágenes, usar información del PSD para definir variables de preprocesador y obtener fácilmente las dimensiones entre objetos. Todo en el contexto de su código.
Editores en línea
En lugar de saltar entre pestañas de archivos, la herramienta le permite abrir una ventana en el código que más le importa. ¿Quiere trabajar en el CSS que se aplica a un ID específico? Coloque el cursor del ratón en ese ID, pulse Comando/Ctrl+E y la aplicación le mostrará todos los selectores CSS con ese ID en una ventana en línea para que pueda trabajar en su código de forma paralela sin ventanas emergentes.
Vista previa en vivo
Obtenga una conexión en tiempo real con su navegador web. Realice cambios en CSS y HTML y verá instantáneamente esos cambios en la pantalla. Además, vea dónde se está aplicando su selector CSS en el navegador simplemente colocando el cursor sobre él. Es la potencia de un editor de código con la comodidad de las herramientas de desarrollo en el navegador.
Compatibilidad con preprocesadores
Trabaje con preprocesadores de una manera completamente nueva. Sabemos lo importantes que son los preprocesadores para su flujo de trabajo. Es por eso que queremos hacer de Brackets para Mac el mejor editor de código para preprocesadores que existe. Con esta aplicación, puede usar Edición rápida y Resaltado en vivo con sus archivos LESS y SCSS, lo que facilitará más que nunca el trabajo con ellos.
VENTAJAS
- Vista previa en vivo en tiempo real.
- Amplia compatibilidad con extensiones.
- Ligero y rápido.
- Gratuito y de código abierto.
- Interfaz de usuario intuitiva.
- Esta aplicación ha sido descontinuada.
- Compatibilidad limitada con lenguajes de back-end.
- Menos funciones integradas en comparación con los IDE completos.
- Puede no ser adecuado para todos los flujos de trabajo de desarrollo.
También disponible: Descargar Brackets para Windows
 OperaOpera 117.0 Build 5408.32
OperaOpera 117.0 Build 5408.32 PhotoshopAdobe Photoshop CC 2024 25.12
PhotoshopAdobe Photoshop CC 2024 25.12 OKXOKX - Buy Bitcoin or Ethereum
OKXOKX - Buy Bitcoin or Ethereum BlueStacksBlueStacks Air 5.21.650
BlueStacksBlueStacks Air 5.21.650 Adobe AcrobatAdobe Acrobat Pro 2024.005.20400
Adobe AcrobatAdobe Acrobat Pro 2024.005.20400 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game ParallelsParallels Desktop 20.2.0
ParallelsParallels Desktop 20.2.0 SetappSetapp 3.43.2
SetappSetapp 3.43.2 CleanMyMacCleanMyMac X 5.0.3
CleanMyMacCleanMyMac X 5.0.3 4DDiG4DDiG Mac Data Recovery 5.2.2
4DDiG4DDiG Mac Data Recovery 5.2.2








Comentarios y Críticas de Usuarios