-
Última Versión
Google Web Designer 16.0.3.0320 ÚLTIMO
-
Revisado por
-
Sistema Operativo
Mac OS X 10.10 or later
-
Ránking Usuario
Haga clic para votar -
Autor / Producto
-
Nombre de Fichero
googlewebdesigner_mac.dmg
Una de las ideas. cualquier pantalla
No importa lo brillante que su trabajo es que si la gente no puede verlo. Ahora todo lo que se crea es accesible en cualquier pantalla - escritorio, tableta o móvil - sin problemas de compatibilidad.
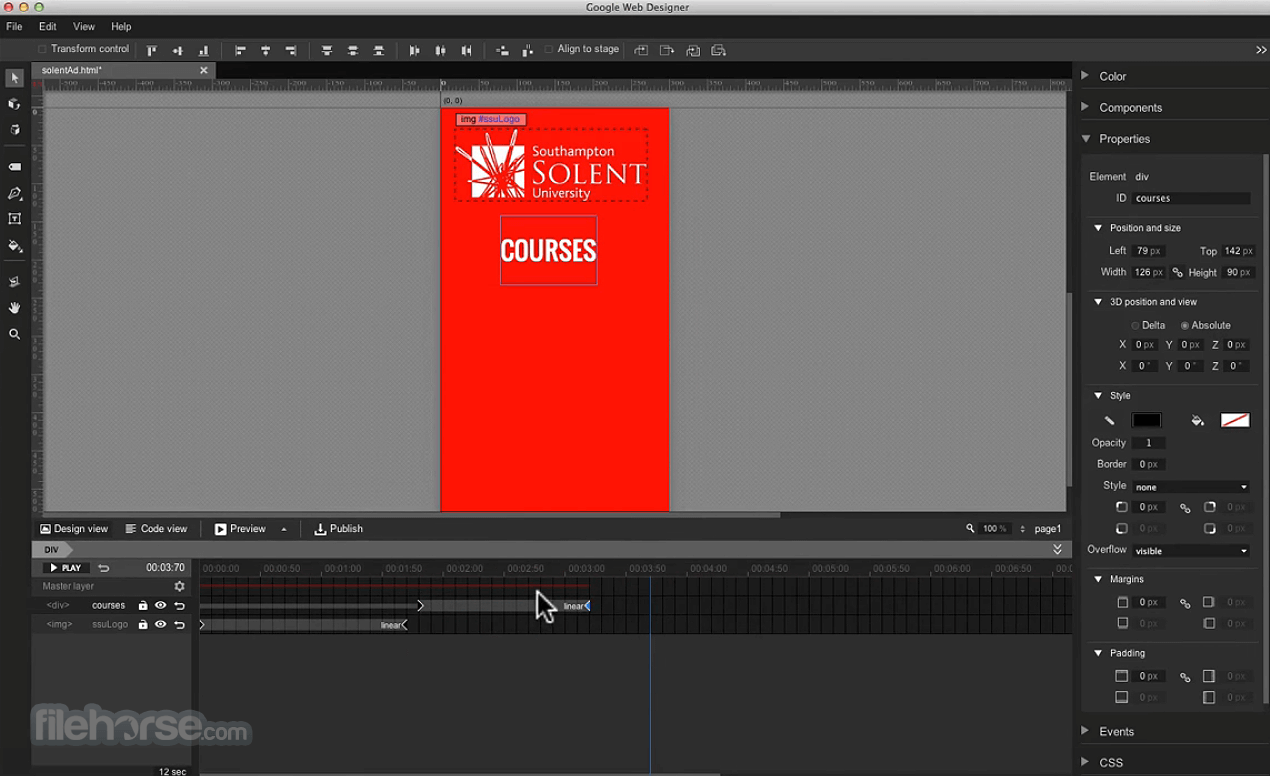
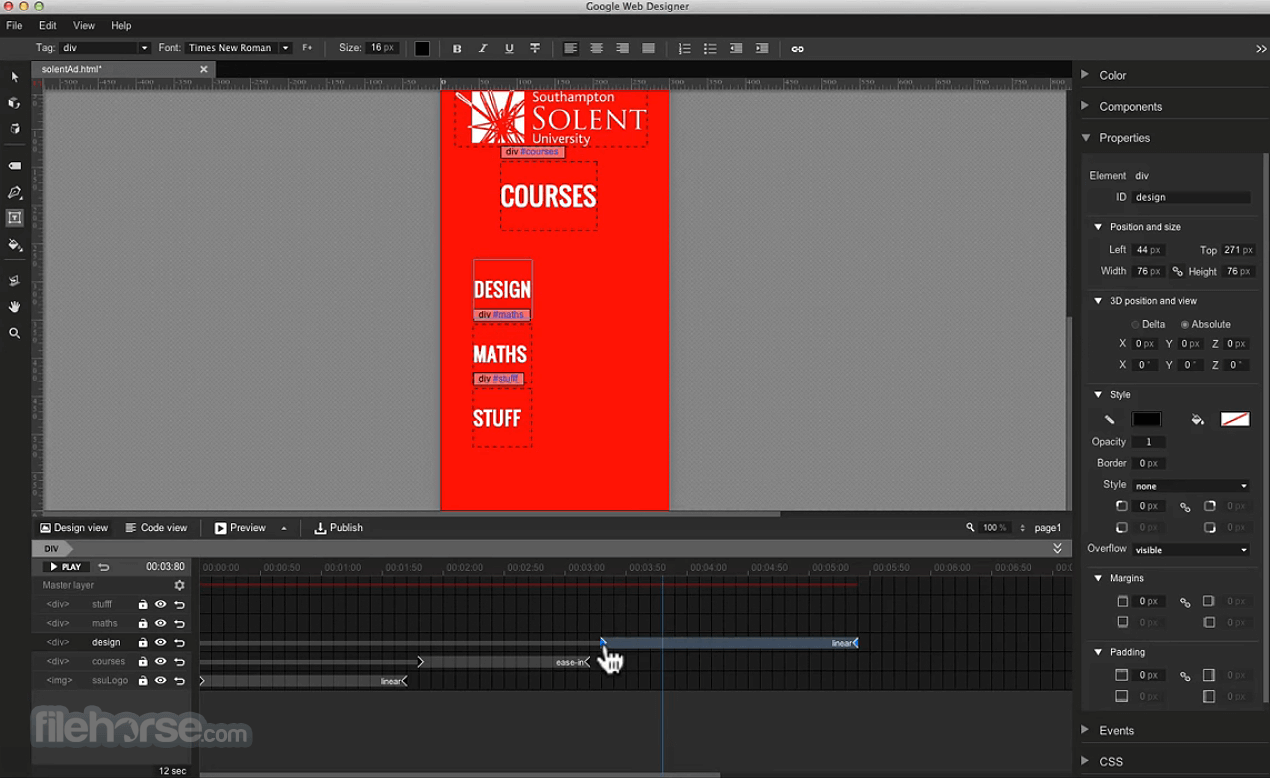
Centrarse en el diseño
Vamos a manejar el HTML5 y CSS3 así que eres libre para concentrarse en lo que te gusta hacer: crear experiencias visuales magníficos. Un conjunto completo de diseño le permite llevar fácilmente a cualquier visión a la vida.
Amplificar con el código de
Si se siente más práctico, todo el código detrás de sus diseños se puede editar a mano, por lo que nunca cerró la puerta de su propio trabajo. Sus ideas son ahora amplificadas por código - no restringida por ella.
Qué hay de nuevo en esta versión:
Google Web Designer 1.7.3.0307 Beta
- El cambio de registro no está disponible para esta versión
Google Web Designer 1.7.2.0222 Beta
- 1 nuevo conjunto de plantillas con la dinámica de remarketing esquema de DoubleClick Bid Manager y 7 nuevos conjuntos de AdWords de remarketing dinámico plantillas se han añadido
Google Web Designer 1.7.1.0130 Beta
Nuevas plantillas:
- 5 nueva dinámica de remarketing de plantillas para utilizar con AdWords creador de Anuncios de Display se han añadido.
Corrige & mejoras:
- La vista de código: La GreenSock Biblioteca de JavaScript versión es obsoleta y ha sido actualizado a la 1.19.0. KineticPlugin (obsoleto) fue removido y ModifiersPlugin añadido.
- Componentes: Swipeable Galería de componentes pase de 2 cuadros en un momento en un dispositivo Android.
Google Web Designer 1.7.0.1114 Beta
NUEVAS CARACTERÍSTICAS:
Copiar/Pegar entre documentos:
- Copiar y pegar en documentos es ahora posible! Cualquier elemento que se puede copiar en el mismo documento puede copiarse a otros documentos (incluidos los activos, grupos, etc)
Línea de tiempo de las mejoras:
- Muchas mejoras se han hecho a la línea de tiempo, incluyendo algunas que fueron muy populares en función de las solicitudes.
- Múltiples fotograma clave & miniatura de la selección de Múltiples fotogramas clave ahora se puede seleccionar y eliminar en el modo Avanzado, o varias miniaturas si se utiliza de modo Rápido.
- Zoom para el modo Avanzado - zoom in y zoom out de la línea de tiempo que permite una mayor precisión en la colocación de fotogramas clave
- Arrastre para ocultar/bloqueo de capas - ahora es posible arrastrar/select para ocultar o bloquear las capas en la línea de tiempo.
- De nuevo las funciones de aceleración - Hemos añadido dos nuevas funciones de suavizado para animación: el paso de inicio y final.
En el panel de preferencias:
Capacidad para establecer las preferencias de la Web de Google, la herramienta de Diseñador, comenzando con opciones de Vista de Código
Archivos recientes:
- El Nuevo cuadro de diálogo de Archivo y Archivo > Abrir el menú de hoy incluye una lista de los abiertos más recientemente Diseñador Web documentos
Editor De Código Mejoras:
- El código del elemento que está seleccionado en la vista diseño será seleccionado cuando se navega en la vista de código
Biblioteca de JavaScript de apoyo:
- DoubleClick Studio, los usuarios ahora pueden incluir fácilmente la Greensock JS Biblioteca para los creativos realizados en Google Web Designer
Zoom mejoras de la herramienta:
- Acercar el uso de la selección de marquesina ahora respeta el rectángulo de delimitación de tamaño
Menos de pixelación al hacer zoom en:
Cambios en SVG:
- Haga doble clic en una imagen SVG, ya no entra en el modo de edición
CORRIGE & MEJORAS:
La vista de código:
- [Ver código] Problemas con las comillas dobles en los atributos de estilo en línea
- [Codeview] [Reportaje Petición] Cuando se selecciona un elemento y vaya a Codeview, ir a ese elemento en el código
- [Codeview] [Panel de comportamientos de] a la Derecha de los paneles laterales se activa cuando en la vista de código
Los componentes y los Anuncios de tiempo de ejecución:
- [YTMasthead Plantilla] Uncaught TypeError en la consola cuando botón"Cerrar "" es presionado
- [YouTube] [Sensible] YouTube componente no responde/líquido
- [Componente] [Swipeable Galería] Imagen permanecer por un breve momento, cuando la ampliación de la página se derrumbó después de la interacción con el componente
- "Métricas ID" no están obligados a ser único
- [Servicios] No se puede "Guardar como", si la ruta del archivo de origen es incorrecta en los componentes
- Empujar la transición no trabajo entre las páginas (Chrome)
- [Youtube] "el Juego después de una pausa/reproducción de" la acción no se aplican a la reproducción automática, "vista previa/intro"
[Galerías] Swipeable agrega automáticamente exitId para la Galería de Marco Salido incluso cuando no hay salida conjunto de direcciones url en la creatividad:
Color:
- [Color] Utilizando el panel de Propiedades para modificar los elementos con diferente color hace que el color desaparezca
- [Panel Color] de Transición cuando colapsar/expandir el panel Color se muestran en la parte inferior del panel brevemente si sólo las muestras se seleccionan en el panel de antes.
[Panel Color] interfaz de usuario número: Incorrecta icono de Relleno y de Trazo chips de color después de seleccionar No color:
Panel CSS:
- Sugerencia de campo no se reinicia la coincidencia de los términos de la lista desde el principio en cada actualización de entrada y pulsa Esc borra la pista
- [Panel de CSS] línea de tiempo de fotogramas de actualización con mal CSS valor de la propiedad cuando la propiedad se define en varias reglas:
Dinámica:
- Perfil no se puede cargar en el Esquema de Datos de panel
No se puede establecer por defecto mapa de ubicación de forma dinámica con la DRACUNCULOSIS mapa componente:
Eventos de diálogo:
- [Cuadro de diálogo eventos] Cuando sugerencia viene de arriba, golpear la tecla Enter/Return no puede seleccionar el nombre de la propiedad de estilo en línea, en su lugar, cierra el cuadro de diálogo.
- [Eventos de diálogo de interfaz de usuario] Necesitamos una mejor manera para validar la entrada del usuario:
Grupos:
- [Grupos]: Crea un grupo de diálogo se crea diálogos adicionales al presionar con el atajo de Teclado varias veces
- [Grupos] [Redimensionar] Grupo de contenedor de cambiar el tamaño de info no se guardan correctamente si al guardar el archivo, dentro de la Edición en el Modo de Aislamiento.
Biblioteca:
- [Biblioteca] Imagen de vista previa muestra la imagen repetida si el archivo de imagen dimensión es menor que la de 80x80.
- [Grupos] de la Biblioteca de la vista previa no se muestran las imágenes de los grupos.
- [Grupos] de la Biblioteca de revisión no muestra la imagen después de que el grupo duplicado es editado
- [Biblioteca] No se puede tener una vista previa de la imagen en la biblioteca de la ventana de vista previa cuando el nombre de archivo tiene la % e # personajes
- [Biblioteca] El mismo nivel de carpeta y de archivo no están alineados.
La búsqueda es sensible a mayúsculas y minúsculas:
Las reglas de medios:
- [Las Reglas de medios] Sucia marca no es un añadido al editar el punto de ruptura de los valores en el panel sensible
Edición de grupos en la DRACUNCULOSIS con las reglas de medios tiene problemas porque los medios de comunicación de la regla contiene una regla de fotogramas clave
[Las Reglas de medios][Varios Archivos]: panel CSS queda desactivada para no responde archivo cuando hay una sensible archivo está abierto en la ficha de documento:
Paneles:
- [Panel de comportamientos] Ficha arrastrando muestra OS del signo Más cursor cuando no debe.
- [Panel de comportamientos] no Debe permitir cambiar el tamaño de un panel cuando no hay espacio vertical disponible:
Panel de propiedades:
- [Panel de propiedades] [3D] el Uso de la PI para modificar la Rotación y traslación de múltiples elementos en 3D de la matriz causa de los elementos para obtener el máximo de negativo 3D valor
- [Panel de propiedades] La traducción, rotación y escala de los controles no están ocultos en la Página de Propiedades del panel cuando no hay nada seleccionado en el escenario.
[Panel de propiedades] [Reportaje Petición] "Relleno" opción debe venir antes de la "Frontera" opción en la sección de Estilo:
Plantillas:
- Dinámica de Remarketing de una Sola Página, Sin Detalles tiene un CSS personalizado de la Clase de Problema que hace que un errático de animación
- [App promo] Error al obtener una vista previa de la aplicación de la promo plantillas, debido a una mala referencia gwdattached_min.js
- Algunas de las plantillas que faltan nodo
- [Entertainment_TheaterLookup] El "código Postal" texto truncado en el interior del campo de entrada
[VPAID] vista previa de la plantilla está configurada para un tamaño fijo y no se ponen a matchviewport:
Texto:
[Copiar y Pegar] [Texto en animación] Al copiar y pegar un texto en la animación, el último fotograma clave obtiene copia, no el estilo de la base
[Texto] Elemento no está seleccionado cuando el uso de la tecla escape para cerrar emergente de color
[Texto] botón de Hipervínculo en la barra de Opciones aparece en el extremo izquierdo si es sólo en el desbordamiento de
Línea de tiempo:
- [Modo rápido] color de fondo de Página no aparece en la vista en miniatura
- [Modo rápido] vista en Miniatura muestra la colocación incorrecta de un niño elemento 3d cuando se aplica a un padre
- Capa es necesaria para ser seleccionado para ser draggable
- Seleccione el punto culminante de un nombre de id de campo se vuelve a desmarcar de forma inesperada, en la que no se copia el texto
- [Modo rápido] [Reportaje Petición] por Favor, agregue la funcionalidad para seleccionar varias miniaturas de todos a la vez
- [Modo rápido] estado de Bloqueo para el alivio de la opción no se actualiza correctamente
- En la parte inferior la barra de desplazamiento horizontal es difícil seleccionar y utilizar en la línea de tiempo.
- [Modo rápido] Si la pluma de la forma de la trayectoria se añade a la fase en la segunda miniatura, dictará en el tamaño menor cuando la vista previa.
- [Modo rápido] Cuando deshacer la eliminación de un vacío en miniatura, de tiempo de fotograma clave se agrega en pero eliminados de la imagen no está.
- [Reportaje Petición] Seleccionar varios fotogramas clave con 2 clics (mayús + clic)
- [Reportaje Petición] por Favor, añadir el soporte para el paso de inicio y de paso terminar de medir las funciones para crear animaciones donde las cosas 'aparecer' o 'desaparecer' en determinados puntos de la animación.
- [Reportaje Petición] la Adición de la línea de tiempo en el control del Zoom para obtener la mejor vista de las mallas y los fotogramas clave
- Edición en la inicial miniatura/fotograma clave actualizará otras miniaturas/fotogramas clave
- Configuración sin relleno de color de fondo en la 2ª miniatura/fotograma clave no se actualiza correctamente en el escenario
- [Modo avanzado] Los contornos de no retorno en el escenario cuando se desbloquee la capa si el div se selecciona cuando está bloqueado
- [Modo avanzado] línea de tiempo todavía permite cambiar la animación en bucle cuando la capa no tiene animaciones
- [Reportaje Petición] Confusa interfaz de usuario para la duración de la animación
- [Modo rápido] la aceleración es restablecer Lineal después de deshacer una supresión de la miniatura con una mezcla de flexibilización
- [Reportaje Petición] haga clic y arrastre para seleccionar fácilmente consecutivos ocultar o bloquear la configuración de las capas
- [Línea de tiempo] Color de animación pierde su color de fondo a la hora de insertar un fotograma clave en 0 después de un retraso se crea
[Línea de tiempo de la Usabilidad] Cuando arrastre un fotograma clave, el cursor de reproducción de la siguiente manera pero ligeramente fuera del centro del fotograma clave, lo que resulta en la adición de un nuevo fotograma clave:
Herramienta de Zoom:
- [Zoom] elemento Anidado de la posición que se ignora cuando se utiliza el zoom
El escenario cambia cuando después de hacer zoom in/out:
Varios:
- [Página de inicio] elementos de la Ayuda no son accesibles desde la página de Inicio
- [Galería de plantillas] Flotante, Desplegable no está cerrado al hacer clic en el botón de nuevo
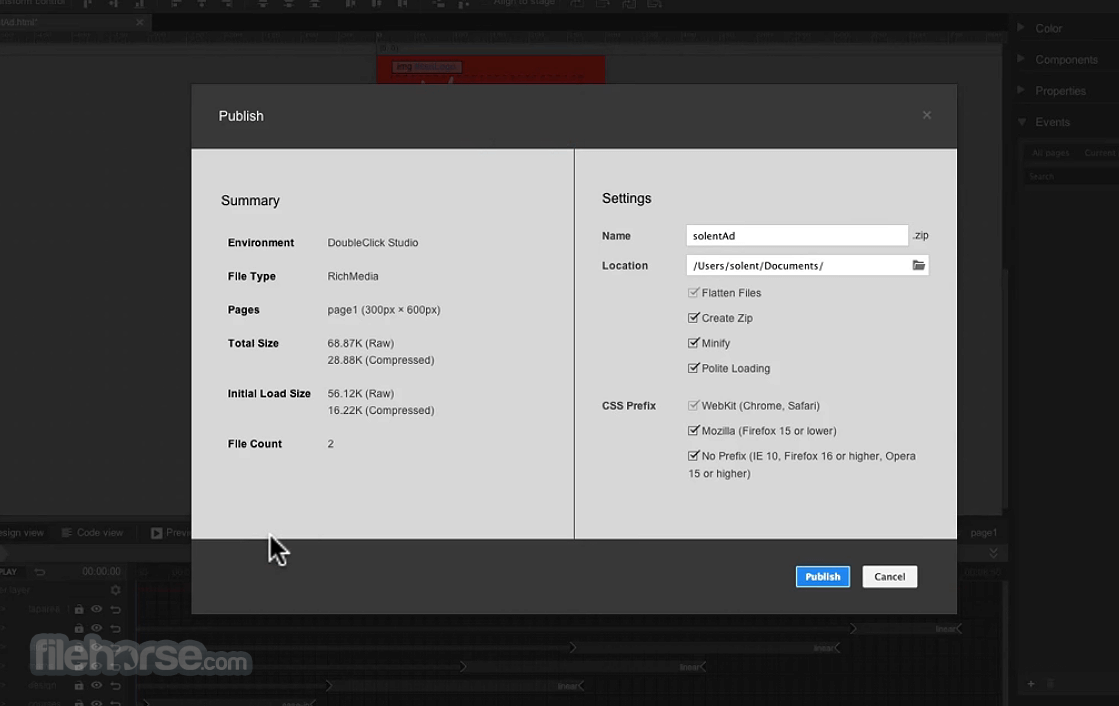
- [Publicar] Archivo está marcado como sucio a la derecha después de la publicación, incluso, el archivo se guarda antes de
- La etiqueta del botón "Cerrar" no es implícita suficiente para advertir a los "sin guardar"
- [Diálogo nuevo Archivo] Ampliable a pantalla completa lightbox anuncios deben tener sus ampliado el tamaño de la página al 100% x 100%
- La traducción en Z en el espacio 3D se mueve demasiado rápido en Windows, causando elementos a ir a los extremos de los valores Z
- [Reportaje Petición] [Ajuste] para el complemento no se guardan cuando se relanza la DRACUNCULOSIS
- [IO] el Escenario cambia cuando un anuncio se crea el archivo/abierto después de que el texto se crea el archivo/abierto
- [Sólo Windows] la DRACUNCULOSIS no admite caracteres con acentos. El navegador de vista previa de error y el error generado en la consola
- [Lanzamiento] Después de la DRACUNCULOSIS webapp se actualiza, mostrar un mensaje en la barra de notificaciones a la derecha después de su lanzamiento para notificar a los usuarios de la actualización
- Google Web Designer problema de inicio de sesión cuando una cuenta o anunciante nombre contiene múltiples espacios
PROBLEMAS CONOCIDOS:
- Mac Sierra: la DRACUNCULOSIS lanza en inglés cuando se establece la configuración regional para chino Simplificado, Chino Tradicional. Solución: cambiar el idioma correcto en la DRACUNCULOSIS en la pantalla de Inicio o en la Ayuda > Establecer el idioma del menú.
- Sólo hasta 4 paneles pueden ser agrupados/pestañas juntos
Pantalla en blanco en el lanzamiento si detrás de un proxy web. Por favor, siga estas instrucciones para cambiar la configuración del proxy.
- Mac, Chrome, Opera, IE : botón de Play no funciona en Google Web Designer vista previa cuando la vista previa de reproducción automática está activada. Solución: quitar el localhost de la dirección URL para el uso de file:///
- Linux: arrastrar y soltar Archivos desde el sistema de archivos a Google Web Designer no está funcionando. Solución: utilice el Archivo > Importación de bienes o Agregar los activos de la Biblioteca
- La descarga de iCalendar ics archivo no es compatible con Safari navegador de escritorio.
- No es posible tener más de un mapa componente o street view componente, o un mapa y una vista a la calle componente en la misma creatividad.
- Linux: si el navegador (Chrome o Firefox) es lanzado por Google Web Designer para la vista previa, Google Web Designer no puede ser cerrado, a menos que se cierra el navegador primero.
- Linux: Google Web Designer a veces se pierde el foco y es incapaz de tomar la entrada de teclado al cambiar entre aplicaciones. Solución: cambiar el tamaño de la Web de Google de la ventana del Diseñador para enfocar de nuevo a la aplicación.
Componente de vídeo en iOS no se puede reproducir un vídeo en vez de varios, si el archivo de origen .mp4 es la única fuente. Solución: incluir en las fuentes, al menos, 2 de los archivos de vídeo. (puede ser el mismo que se repite). Es CRUCIAL que el .mp4 no es el último vídeo que figura en las fuentes si otros formatos se utilizan. Las opciones válidas son:
- .mp4, .ogv, .webm
- .mp4, .mp4
- .webm, .mp4, .ogv
Google Web Designer 1.6.4.1010 Beta
- El cambio de registro no está disponible para esta versión
Google Web Designer 1.6.3.1004 Beta
- Dinámica: Dinámica y Anular la Salida de los campos del Perfil no se activan la salida apropiada
- Dinámica: Dinámica de los anuncios no se procesan correctamente y mostrar la superposición de contenido cuando los anuncios se visualizan antes dinámico de datos está listo
- Plantillas: Falta de etiquetas de secuencia de comandos después de la creación de un archivo de Dinámica de Remarketing de una Sola Página con los Detalles de 320 x 50 o 728x90 plantilla
- Dinámica de AdWords: Creative redireccionar a la url del anuncio en lugar de la final del producto url
Google Web Designer 1.6.2.0916 Beta
- Dinámica de AdWords: Creative redireccionar a la url del anuncio en lugar de la final del producto url
Google Web Designer 1.6.1.0726 Beta
- El cambio de registro no está disponible para esta versión
Google Web Designer 1.6.1.0620 Beta
- Actualización automática (requiere conexión a Internet)
- Si usted tiene una versión anterior de Google Web Designer, se actualizará automáticamente a la versión más reciente.
- Importante: Google Web Designer requiere una conexión a internet.
- Corrige & Mejoras desde la versión 1.6.0.0429
La vista de código:
- [Reportaje Petición] Habilitar el ajuste de línea
- [Reportaje Petición] Agregar el golpe de tecla para cambiar de la vista de Código a la vista Diseño (Mayus-Ctrl-C, Shift-Cmd-C)
Los componentes y los Anuncios de tiempo de ejecución:
- [YouTube] En dispositivos móviles, poner en pausa un vídeo antes de que se jugó hace inoperable.
- [Rendimiento] Spritesheet componente con vista previa en el escenario muestra un tiempo de retraso importante en el rendimiento
- [Iconos] Los iconos en el escenario son de color blanco sólido, de modo que el bloque de la imagen de vista previa.
- [Swipeable galería] [Reportaje Petición] Pausa función de medios en swipeable galería
- [Swipeable galería] la reproducción automática no funciona cuando un video es parte de un grupo usado en el dedo de la galería en Firefox y Safari
- [Carrusel] Ajuste de la Imagen] causas vecino problemas de separación. Después de la corrección: Si la galería de imágenes, el ancho del marco es siempre fija la anchura real de la imagen.
- [Video] imágenes de Fondo para los archivos de vídeo no son consistentes entre la ad y la documentación html
- [SpriteSheet] [Galerías][Swipeable/Carousel gallery] Imagen en el escenario no se escala según la configuración en el panel Propiedades
- [Background] de la Imagen no es la representación en el escenario cuando hay un espacio en blanco en el nombre de la imagen
- [Fondo]: Componente de fondo de la Imagen no se actualiza una vez que la imagen se agrega en la Biblioteca
- [360gallery] goForwards() y goBack() métodos no se ajustan cuando está habilitado el ajuste.
Color:
- Falta colorchips en el panel de color al dibujo de un elemento que ha de comprobaciones de gradiente de color
- Mezclador de colores del selector (círculo) aparece fuera de la batidora
- [Muestras] icono de cubo de Basura está habilitado antes de cualquier muestras personalizado se añade
- [Panel de propiedades] en El campo de entrada no acepta HTML nombres de los colores y rgb(a) cadenas
Panel CSS:
- Rueda del ratón/Trackpad debe cambiar los valores de entrada en el panel de CSS
- [i18n][l10n] elemento.el estilo es localizado.
- Menores de interfaz de usuario problema: Cuando el desplazamiento hacia abajo el panel de la parte inferior de la línea del borde se vuelve más gruesa
- [Reportaje Petición] añadida la capacidad para seleccionar y copiar toda la regla. Con el fin de pegar toda la regla en otra regla en el panel CSS, primero “Agregar la propiedad” es necesario para hacer clic, a continuación, pegar se puede hacer. Pegar en la vista código o un editor de texto funciona normalmente.
- Un selector de tipo de nombre debe ser capaz de pegar (aplicados) a otro elemento
- Deshacer/Rehacer problema cuando taquigrafía y subpropiedades (por ejemplo, 'frontera' y 'border-width') se definen en una declaración
Dinámica:
- YouTube componente si dinámicos ignora autoplay="none"
- Obtención de Dicho TypeError en dev consola en la apertura de un guarda de Doubleclick dinámica de archivo si el archivo de texto se abre primero.
- [Enlaces] Atributo de Elemento casilla no está marcada en rojo de la frontera al intentar guardar los cambios sin necesidad de hacer una selección en la lista desplegable.
- [Propiedades dinámicas] No puede ver la longitud completa de la ventana de Datos en los enlaces que están cerca de la parte inferior del cuadro de diálogo.
Eventos:
- [Cuadro de diálogo eventos] tecla Enter/Return no cerrar el cuadro de diálogo
- Gire a la horizontal/Vertical evento no se distribuye en Chrome.
- [Grupos] [Eventos] Cuando la apertura de un evento para un grupo de nivel secundario, el evento panel muestra incompleta evento caminos.
- Eventos de diálogo no muestra otras páginas de' línea de tiempo de etiquetas como potenciales receptores de línea de tiempo para pasar a las acciones. Ahora es posible acceder a las etiquetas en la línea de tiempo en una página diferente utilizando los Eventos de diálogo, pero que necesita para asegurarse de que todavía es necesaria para establecer Ir a la Página de eventos para cada línea de tiempo de eventos para el trabajo. Línea de tiempo de eventos, gotoAndPlayNtimes no es compatible en este caso.
- [Reportaje Petición] destino del Evento debe ser pre-llenado si un solo elemento con un id seleccionado en el escenario.
Biblioteca:
- Biblioteca de vista previa no muestra no-inglés construir y cambió la imagen se ha equivocado de dimensión
- [Mac] no se puede arrastrar varios activos seleccionados desde la Biblioteca hasta el escenario
- Cambiar una descripción de la herramienta "Agregar activo" a "Importar activos" para que coincida con el menú principal
Las Reglas De Medios:
- [Publicar] Página de resumen de no show 100%x100% Ampliable a la página
- Líquido de Alineación Bug — Identidad Transformar Problema
- Sub menú contextual de "Presets" tiene un color de fondo diferente
- Error en tiempo de ejecución se produce cuando la creación de texto en el escenario mientras los medios de comunicación una regla está activa.
- [Viewport de herramientas][Opciones de la barra] "Preajustes": muestra en lugar de dimensión si el elemento seleccionado está en una categoría diferente de la de menú.
Panel de propiedades:
- Identificador de página no es la representación en el panel de Propiedades al crear un nuevo archivo
Escala icono de bloqueo desplaza a la fila de diseño
- Campos de entrada los problemas de usabilidad en el Panel de Propiedades
- No se puede usar las flechas arriba/abajo en px % de la unidad de menú
- Los números negativos no deben ser permitidas en las propiedades de spritesheet
- Selección de múltiples mismo tipo de elementos, el panel Propiedades muestra la "Página" para el tipo de elemento
- El px % desplegable no es visible cuando el control esté en la parte inferior del panel
- Un comportamiento inesperado cuando la aplicación 3D de la posición o rotación a varios elementos seleccionados
- [Reportaje Petición] Agregar información sobre herramientas para los campos en el componente de propiedades, incluyendo propiedades avanzadas
- La página no tiene propiedades de un componente, de por sí, al igual que otros componentes
Selección:
- [Reportaje Petición] movimiento de los objetos en el escenario debe ser limitada a vertical/horizontal con la Tecla Shift. Al arrastrar elementos en el escenario, están obligados a mover verticalmente u horizontalmente con la tecla Shift. Ctrl/Cmd clave, mientras que el movimiento de los elementos se ajustarán en 3d.
- [Reportaje Petición] Permiten desplazar la selección de marquesina. Cambio de marquesina va a añadir los elementos a la selección actual y la onu-seleccione la actualidad los elementos seleccionados.
- Interfaz de usuario Ficha Alineación ignora posicionamiento decimal de los valores a la hora de actualizar los valores de
Plantillas:
- TTemplates que tienen componentes personalizados causar errores de tiempo de ejecución cuando se crea un documento nuevo a partir de estas plantillas si los componentes personalizados que ya están instalados.
- [Galería de plantillas] de la Barra de desplazamiento de los detalles de superposición es difícil de ver.
- Mensaje de error incorrecto al intentar utilizar existido nombre al crear un nuevo archivo de plantilla
- [Nuevo Desde Plantilla] Dimensión desplegable no se actualiza después de volver a la selección en la galería.
- [Guardar como plantilla] Diálogo no debe ser cerrado cuando intenta guardar con nombre existente.
- [Guardar como plantilla] no es un cuadro de diálogo modal.
- [Plantillas][App promo] componente Personalizado no se instalan desde la App de promoción de Participación de la Fecha de Intercambio plantilla de usuario y rsquo;s documentos/google web designer/componentes de la carpeta no existe.
Texto:
- [Fuente]: Fuente src URL falta en la vista previa y publicado archivo
- Fuente de diálogo se vuelve a abrir y, a continuación, que no se cierre.
- Las teclas modificadoras (shift o alt) no se están aplicando para la creación de texto.
- La anchura, la Altura y Transformar los valores que se añaden al cuadro de texto si un solo clic para crear el cuadro de texto y haga clic en él de nuevo.
- Selector de tamaño de fuente en la barra de herramientas de texto pierde el foco cuando se cambia el valor.
- Elemento de texto de la clase no iba a mostrar en el panel CSS después de cambiar a una etiqueta diferente.
- Haga clic en modificar subtexto no muestra el cursor.
- [Barra de opciones] Si las opciones de la barra aparece en el menú de desbordamiento, el Texto de las opciones de la herramienta (el Color y el Enlace Web) se aplicará a la totalidad del texto, incluso sólo una parte del texto está seleccionado originalmente.
- Desplazamiento en el modo de texto crea un elemento de texto
- Texto de la barra de herramientas muestra el estado no deseado después de establecer como predeterminado.
- Etiqueta combobox diseño de problema que hace que la superposición en algunos idiomas
Línea de tiempo:
- Animación de retardo es ignorada o algunas propiedades no son respetados, lo cual afecta la vista previa
- Ctrl+C (copiar) y Ctrl+V (pegar) no trabajar en los campos de ID en capas
- -webkit-filter:blur(); en los fotogramas clave no se representa en la vista previa y Publicar
- Capas inferiores no son visibles cuando se desplaza hacia abajo cuando hay >15-20 capas.
- [Reportaje Petición] Hacer de maestro de ojo y el icono de bloqueo que puede hacer clic para ocultar o bloquear todas las capas
- F6 para insertar un fotograma clave no funciona en 0. Después de la revisión: El primer fotograma clave de una capa aún no se puede en el tiempo 0, pero siempre que la capa que ya tiene una animación, entonces 0 es un tiempo válido.
- [Modo rápido] Añadir fotograma clave botón icono "+" es difícil de ver.
- Shift+Seleccionar varios grupos no funciona
- De modo rápido y modo de Pro aparecerá junto al cerrar el Evento de diálogo después de cambiar entre dos modos para un par de veces.
- [Línea de tiempo] fotogramas clave/cabeza lectora se ajusten a las cuadrículas, incluso cuando "el ajuste de Fotograma clave" está desactivado en el icono de engranaje menú.
- Bloqueo y desbloqueo de una capa desactiva el identificador de campo
- Animaciones con los selectores id se rompe si un identificador es cambiado a través de la línea de tiempo.
- Lineales y gradientes radiales dentro de animación reglas no tienen el navegador correcto prefijo cuando se publique
- Animación está fuera de sincronización si la línea de tiempo se limpia mientras un grupo está siendo editado.
- Quitar fotograma clave no quita todos los fotogramas clave seleccionados
- [Reportaje Petición] haga Doble clic en el resizer por encima de la línea de tiempo de la barra de título de maximizar/minimizar la línea de tiempo (como otros paneles)
Varios:
- [Audio tag] [Cliente] controles de atributo es eliminado de la etiqueta de audio cuando el documento se vuelve a cargar
- [Cortar y Pegar] Elemento fronteras con un gradiente de color no son manejados adecuadamente por cortar y pegar.
- [Image cuadro de Diálogo de Carga] los elementos de La lista no están alineados si las imágenes son más de 10.
- [Archivo nuevo] Añadir más pase de expansión de disparador para nuevas desplegables con Fullscreen activado
- [Diálogo nuevo Archivo] - AdMob - Doble Orientación no se admite, pero puede ser seleccionado en la interfaz de usuario
- Problema de funcionamiento en conmutación entre documentos
- [CSS] la anchura y La altura de los estilos de lienzo elementos no se actualizan cuando el trazo se cambia el tamaño de
- [CSS] Vacío atributo de estilo está escrito que cuando un elemento se arrastra en el escenario
- [Herramientas de dibujo] Cursor de la herramienta de dibujo y de la herramienta de texto no son nítidas.
- [La regla de interfaz de usuario] XY, XZ,YZ ejes indicadores no aparecen correctamente o muy difíciles de ver
- [Regla] On/Off gobernante estado no persisten después de cerrar el archivo y re-apertura.
- [SVG] ediciones no se conservan cuando se hace Guardar Como.
- [Swap Image] Cuando un documento contiene "&" en su nombre, de Intercambio de Imagen característica no funciona correctamente.
- Alt-tecla de dibujo para el centro de dibujo no siempre dibujar desde el centro.
- Atajos de teclado puede ser utilizado cuando el cuadro de diálogo modal (tales como la Dinámica de diálogo).
- [Desplegables y Menús] el color del Texto y el enfoque destacar son inconsistentes en toda la aplicación
- [Zoom] El "+" y "-" en el control de zoom no es visible contra el fondo blanco cuando pase
- [Posición Anuncio Expandible Herramienta] Error se produce al intentar cerrar el archivo de desplazamiento modo de posición.
- [Posición Anuncio Expandible Herramienta] Opaco visualización de la página aparece incorrectamente cuando el cambio de las dimensiones de la página
Problemas Conocidos:
- Cambio de idioma selección no persistir si Google Web Designer es dejar de fumar inmediatamente después de seleccionar un idioma. Solución: seleccione un idioma, esperar un minuto o dos, a continuación, salga y lanzamiento de Google Web Designer de nuevo.
- Sólo hasta 4 paneles pueden ser agrupados/pestañas juntos
- Componente de vídeo en iOS no se puede reproducir un vídeo en vez de varios, si el archivo de origen .mp4 es la única fuente. Solución: incluir en las fuentes, al menos, 2 de los archivos de vídeo. (puede ser el mismo que se repite). Es CRUCIAL que el .mp4 no es el último vídeo que figura en las fuentes si otros formatos se utilizan. Las opciones válidas son por lo tanto: 1.mp4, 1.ogv, 1.webm / 1.mp4, 1.mp4 / 1.webm, 1.mp4, 1.ogv
Pantalla en blanco en el lanzamiento si detrás de un proxy web. Por favor, siga estas instrucciones para cambiar la configuración del proxy.
- Mac, Chrome, Opera, IE : botón de Play no funciona en Google Web Designer vista previa cuando la vista previa de reproducción automática está activada. Solución: quitar el localhost de la dirección URL para el uso de file:///
- Linux: arrastrar y soltar Archivos desde el sistema de archivos a Google Web Designer no está funcionando. Solución: utilice el Archivo > Importación de bienes o Agregar los activos de la Biblioteca
- La descarga de iCalendar ics archivo no es compatible con Safari navegador de escritorio.
- No es posible tener más de un mapa componente o street view componente, o un mapa y una vista a la calle componente en la misma creatividad.
- Linux: si el navegador (Chrome o Firefox) es lanzado por Google Web Designer para la vista previa, Google Web Designer no puede ser cerrado, a menos que se cierra el navegador primero.
- Linux: Google Web Designer a veces se pierde el foco y es incapaz de tomar la entrada de teclado al cambiar entre aplicaciones. Solución: cambiar el tamaño de la Web de Google de la ventana del Diseñador para enfocar de nuevo a la aplicación.
- Falta de etiquetas de secuencia de comandos después de la creación de un archivo de Dinámica de Remarketing de una Sola Página con los Detalles de 320 x 50 o 728x90 plantilla.
 OperaOpera 109.0 Build 5097.45
OperaOpera 109.0 Build 5097.45 PhotoshopAdobe Photoshop CC 2024 25.7
PhotoshopAdobe Photoshop CC 2024 25.7 PrivadoVPNPrivadoVPN 3.8.11
PrivadoVPNPrivadoVPN 3.8.11 ReiBootTenorshare ReiBoot iOS for Mac 9.4.4
ReiBootTenorshare ReiBoot iOS for Mac 9.4.4 Adobe AcrobatAdobe Acrobat Pro 2024.002.20687
Adobe AcrobatAdobe Acrobat Pro 2024.002.20687 OKXOKX - Buy Bitcoin or Ethereum
OKXOKX - Buy Bitcoin or Ethereum ParallelsParallels Desktop 19.3.0
ParallelsParallels Desktop 19.3.0 TradingViewTradingView - Track All Markets
TradingViewTradingView - Track All Markets CleanMyMacCleanMyMac X 4.15.3
CleanMyMacCleanMyMac X 4.15.3 4DDiG4DDiG Mac Data Recovery 3.4.2
4DDiG4DDiG Mac Data Recovery 3.4.2











Comentarios y Críticas de Usuarios